Dynamic Interactions for R and Python
Using Quarto and WebAssembly
May 1, 2024
Intro
Housekeeping
For those new to Revealjs, change slides using…
- Next slide: spacebar,
j, or right arrow - Previous slide:
kor left arrow
Additional options:
- Options Menu:
m - Slide Overview:
o - Zoom:
alt(windows) oroption(mac) - Print slides
Slides and Code

These slides were made using Quarto’s Revealjs format under the {quarto-stanford} theme.
See source of the presentation on GitHub at:
https://github.com/coatless-talks/stats352-guest-lectures-on-dynamic-interactions-wasm
Lecture Objectives
- Understand the concept of Web Assembly (WASM) and its role in bringing data science languages to the web.
- Explore the use of WASM in conjunction with Pyodide for Python and webR for R to empower dynamic and reproducible interactions within Quarto documents.
- Engage in hands-on exercises and demonstrations to reinforce understanding and proficiency in leveraging Pyodide and webR within Quarto documents for dynamic content creation.
Before we begin, thank you …
- webR Core: George Stagg and Lionel Henry
- Pyodide Core: Michael Droettboom and Pyodide Contributors
- Shinylive Core: Winston Chang and Barret Schloerke
- Quarto Core: J.J., Carlos, Charles, Christophe, Mickaël & Yihui
- Emscripten: Alon Zakai
- Contributors: JooYoung Seo, Ute Hahn, E. Eli Holmes, boB Rudis, and Stathis Gennatas
Agenda
- What is WebAssembly (WASM)?
- Why is running R and Python under WASM great?
- How can webR and Pyodide WASM versions be used with Quarto?
- Where can I publish my document?
- What’s upcoming?
WebAssembly (WASM)
What is WebAssembly?
- WebAssembly is a binary instruction format designed with safety in mind
- Containerization/sandboxing (isolated “user-space” environments)
- It has “near-native execution speed” in-browser or on system
- Available in most web browsers
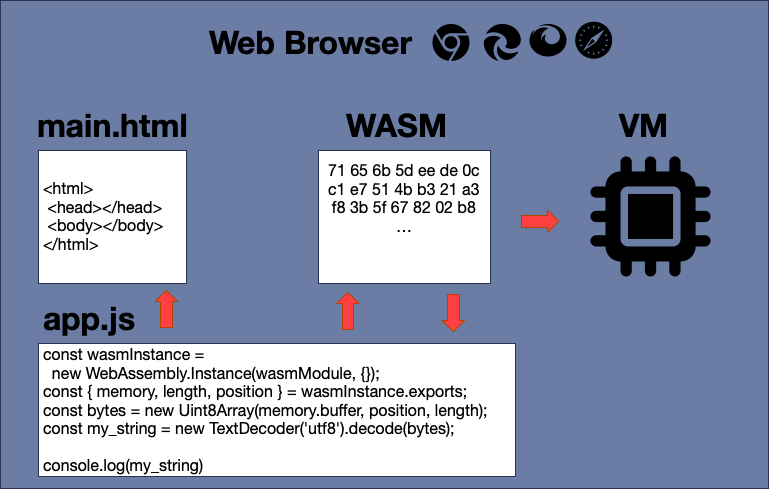
“Hello World” with WebAssembly
- WASM binaries are created using a human readable WebAssembly Text or
.watfile for WebAssembly. - This file is represented in the form of symbolic expressions (c.f. Lisp family of languages like Clojure and Scheme)
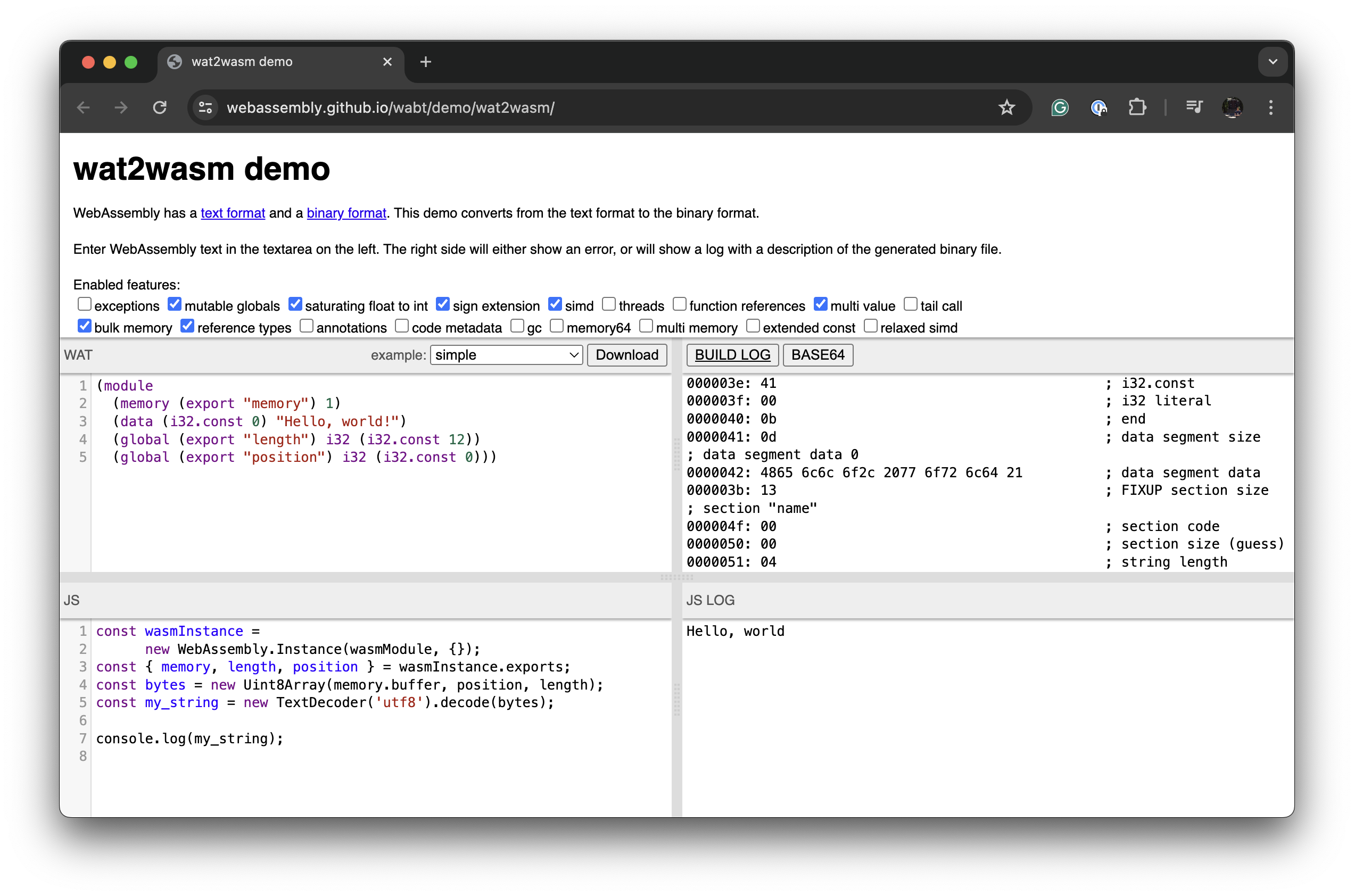
main.wat
(module
;; Allocate a page of linear memory (64kb). Export it as "memory"
(memory (export "memory") 1)
;; Write the string at the start of the linear memory.
(data (i32.const 0) "Hello, world!") ;; write string at location 0
;; Export the position and length of the string.
(global (export "length") i32 (i32.const 12))
(global (export "position") i32 (i32.const 0)))Convert to binary with:
Access with JavaScript:
WAT to WASM Demo

Interactions

But, I have C/C++ code …
No worries! We can use Emscripten:
- an LLVM-to-JavaScript/WebAssembly compiler
- that compiles C and C++ code into WebAssembly/WebAssembly System Interface (WASI)
- to translate automatically
Note
There are more languages available for WASM compilation.
“Hello World” Emscripten Compilation
Let’s take for example the hello_world.c program
We can convert it using Emscripten to a webpage with:
Previewing the generated webpage, e.g. hello_world.html, requires a local server to see output.
Output View of C Program

Is it that straightforward?
There’s a bit more nuance since R and Python extensively use Fortran in:
- Basic Linear Algebra Subprograms (BLAS)
- Basic vector and matrix operations
- “AXPY” operation, \(\alpha \mathbf{X} + \mathbf{Y}\)
- Linear Algebra Package (LAPACK)
- Solving systems, eigenvalue and singular value problems
- And other subroutines …
This brings in the need to use llvm-flang. For more, see George Stagg’s Fortran on WebAssembly post.
Why WASM?
- New in-browser experiences
- Complex Web Applications
- Universal execution
New Experience
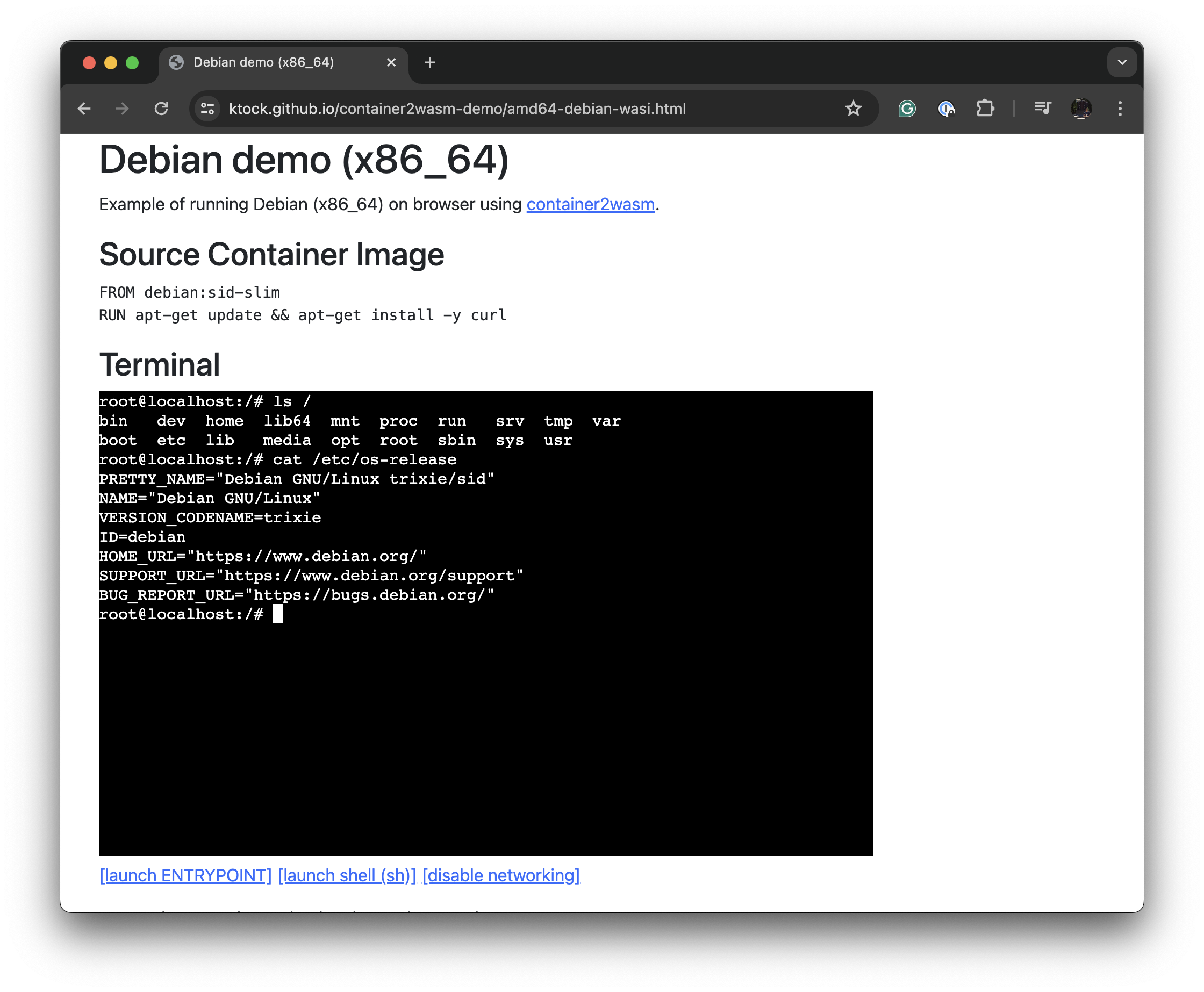
Complex Web Applications

🔗 https://ktock.github.io/container2wasm-demo/
(Warning: Minimum 200MB download!)
webR and Pyodide
WebAssembly and R: webR
- webR is a version of the R interpreter built for WebAssembly.
- Created by George Stagg and Lionel Henry
- Allows for R code to be directly run in a web browser, without an R server.
- Possible to even run R under Node.js.

webR REPL
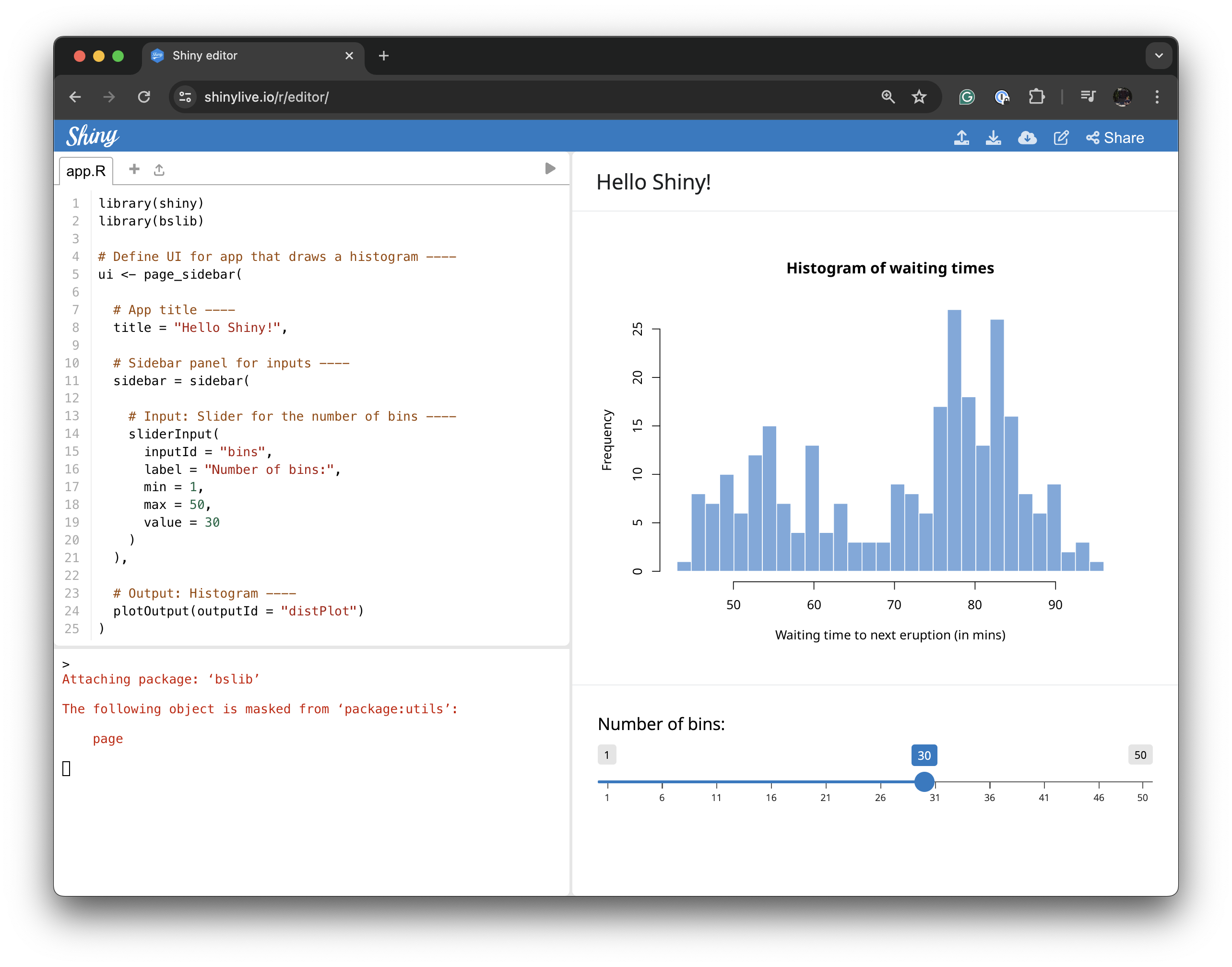
shinylive REPL
🔗 https://shinylive.io/r/editor

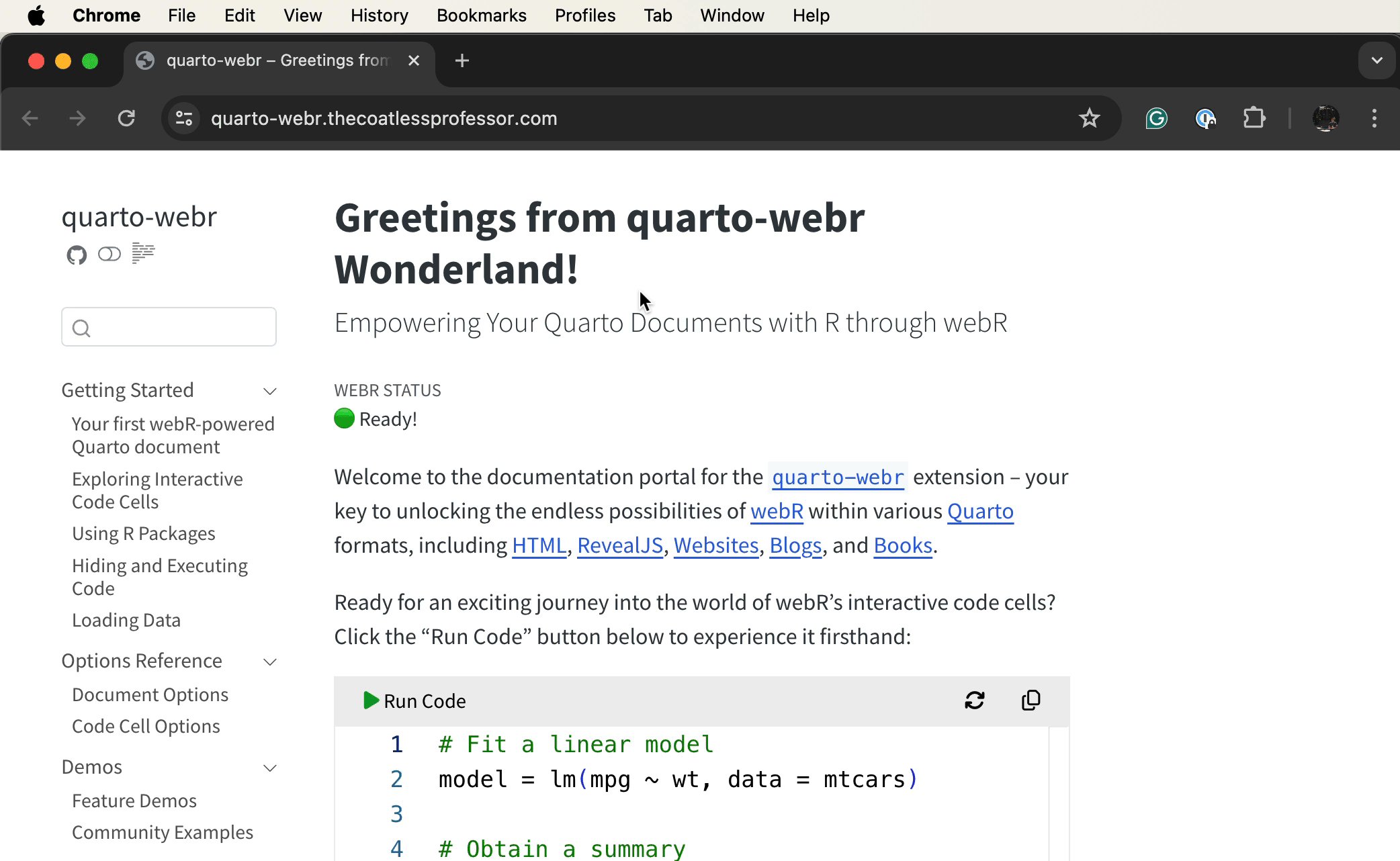
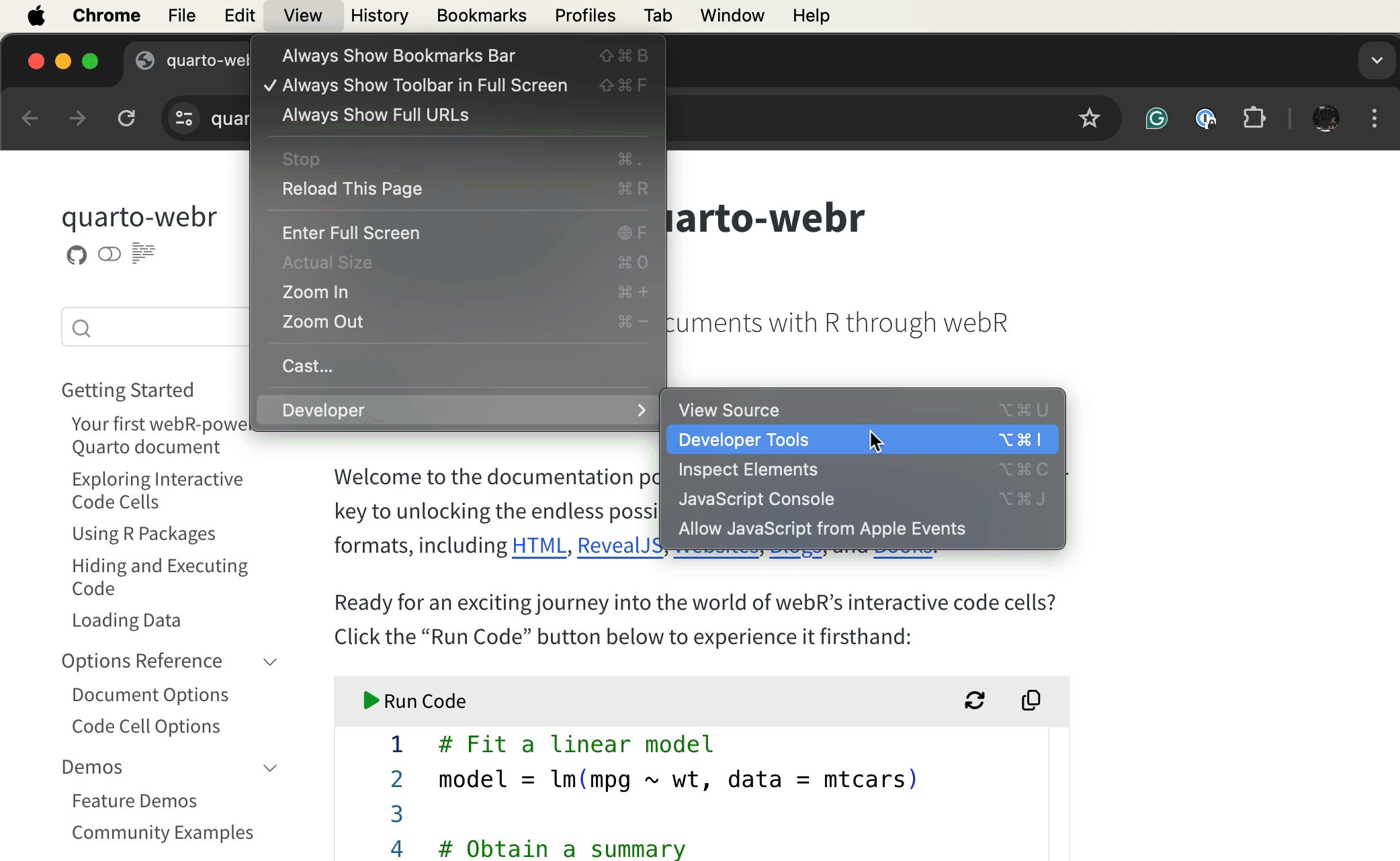
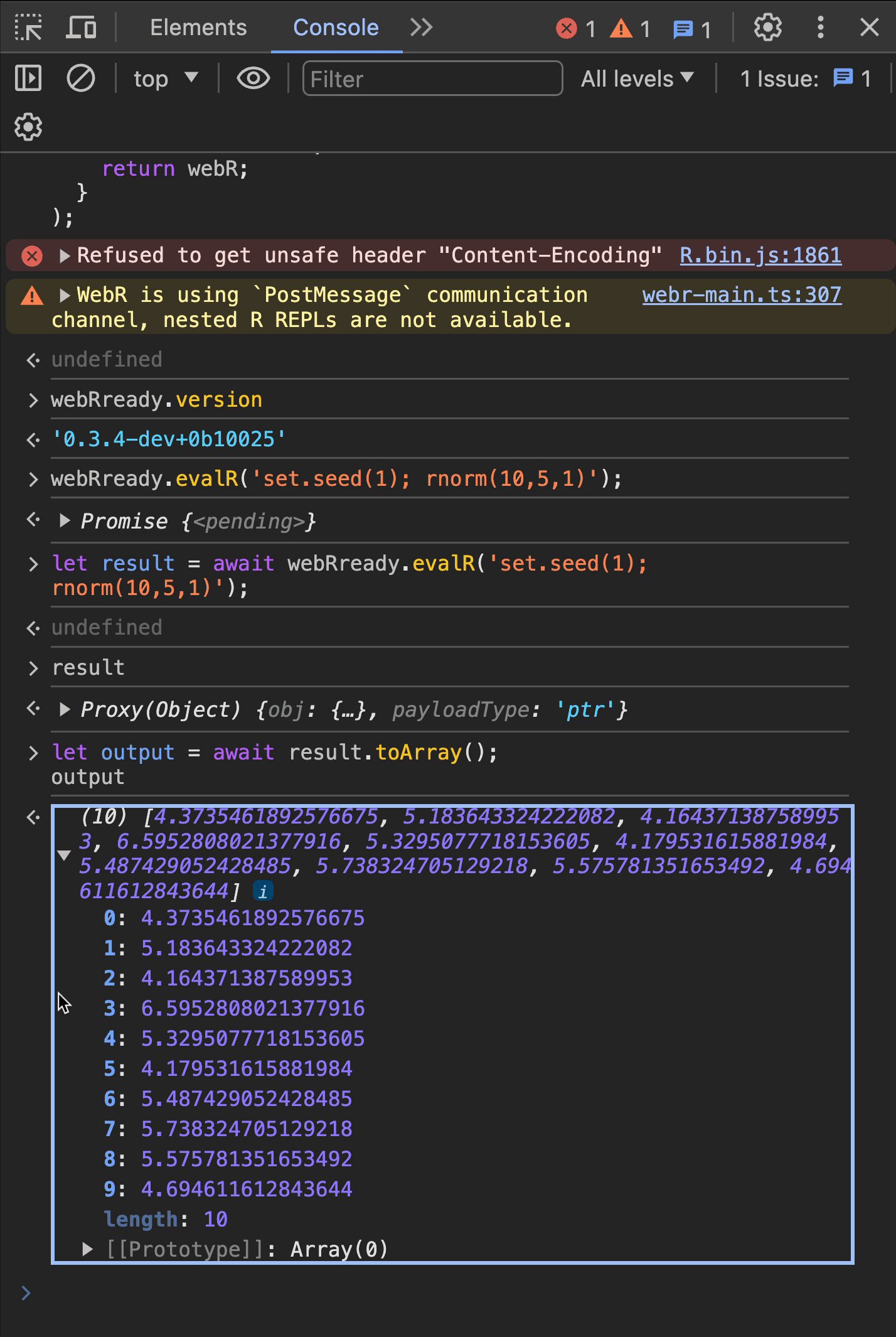
Developer Tools

- Let’s take a look at webR from just a JavaScript perspective, by using Web Developer Tools in Chrome.
- You can open it by using either:
- macOS:
Command+Option+J - Windows:
Control+Shift+J
- macOS:
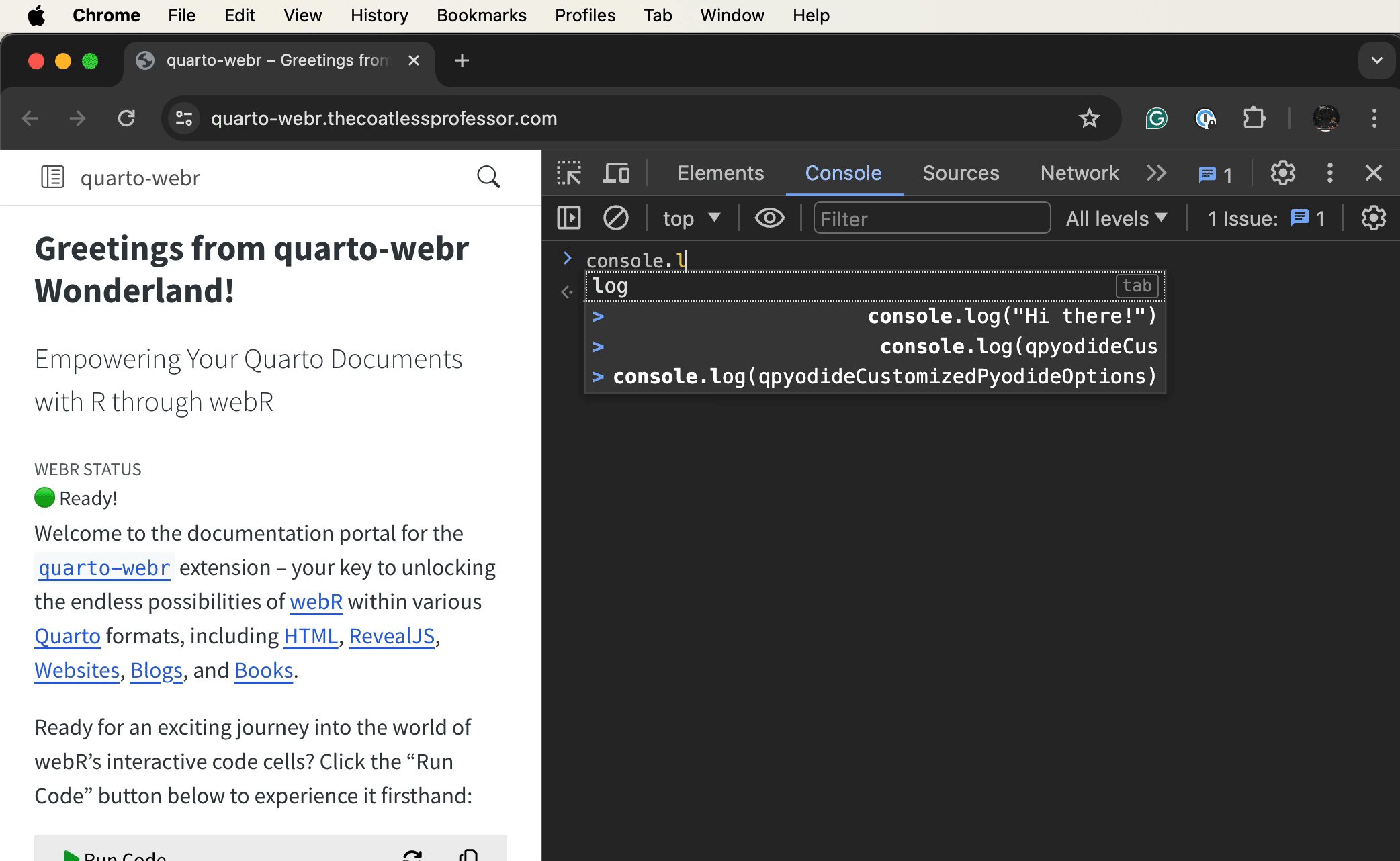
- In console, type:
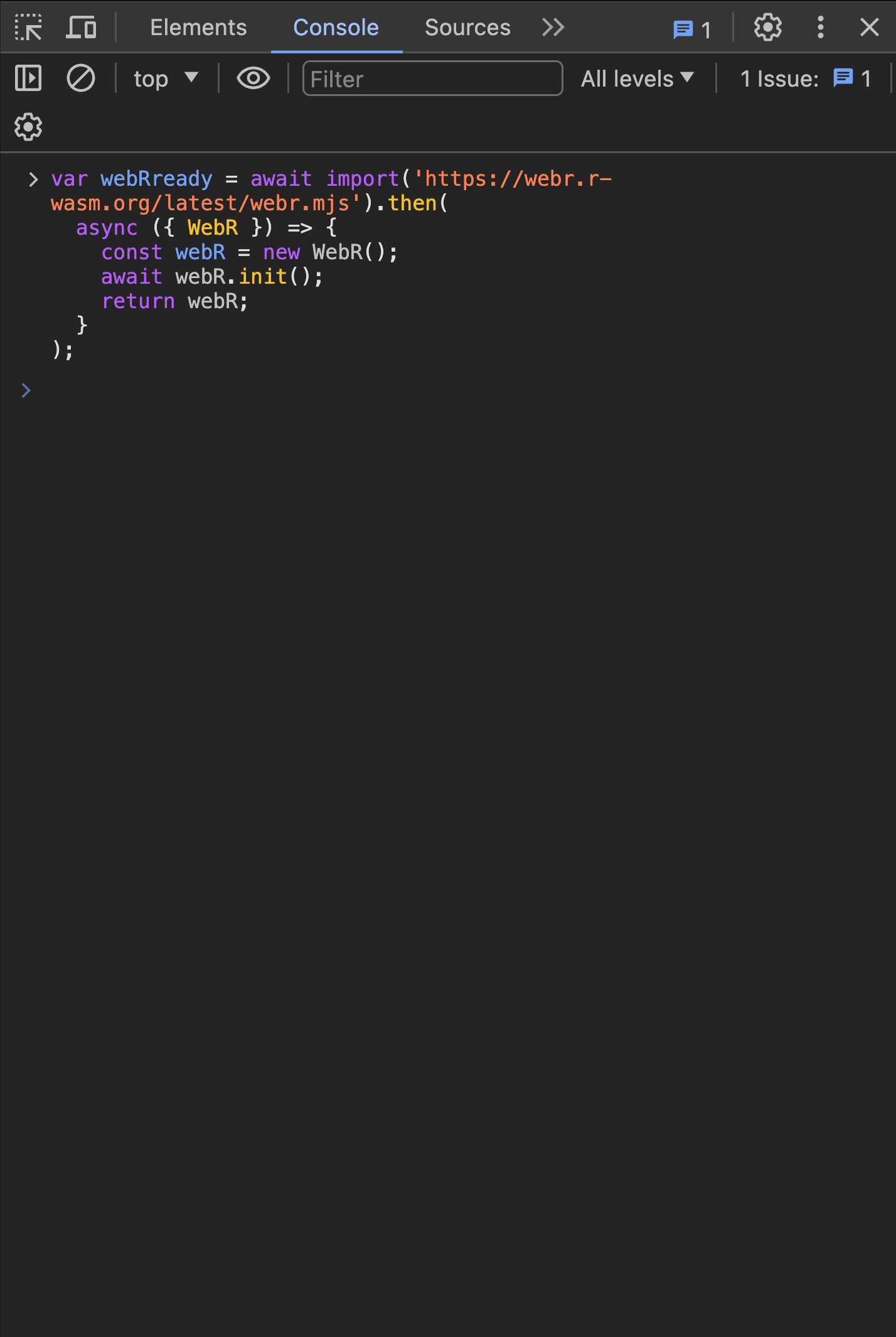
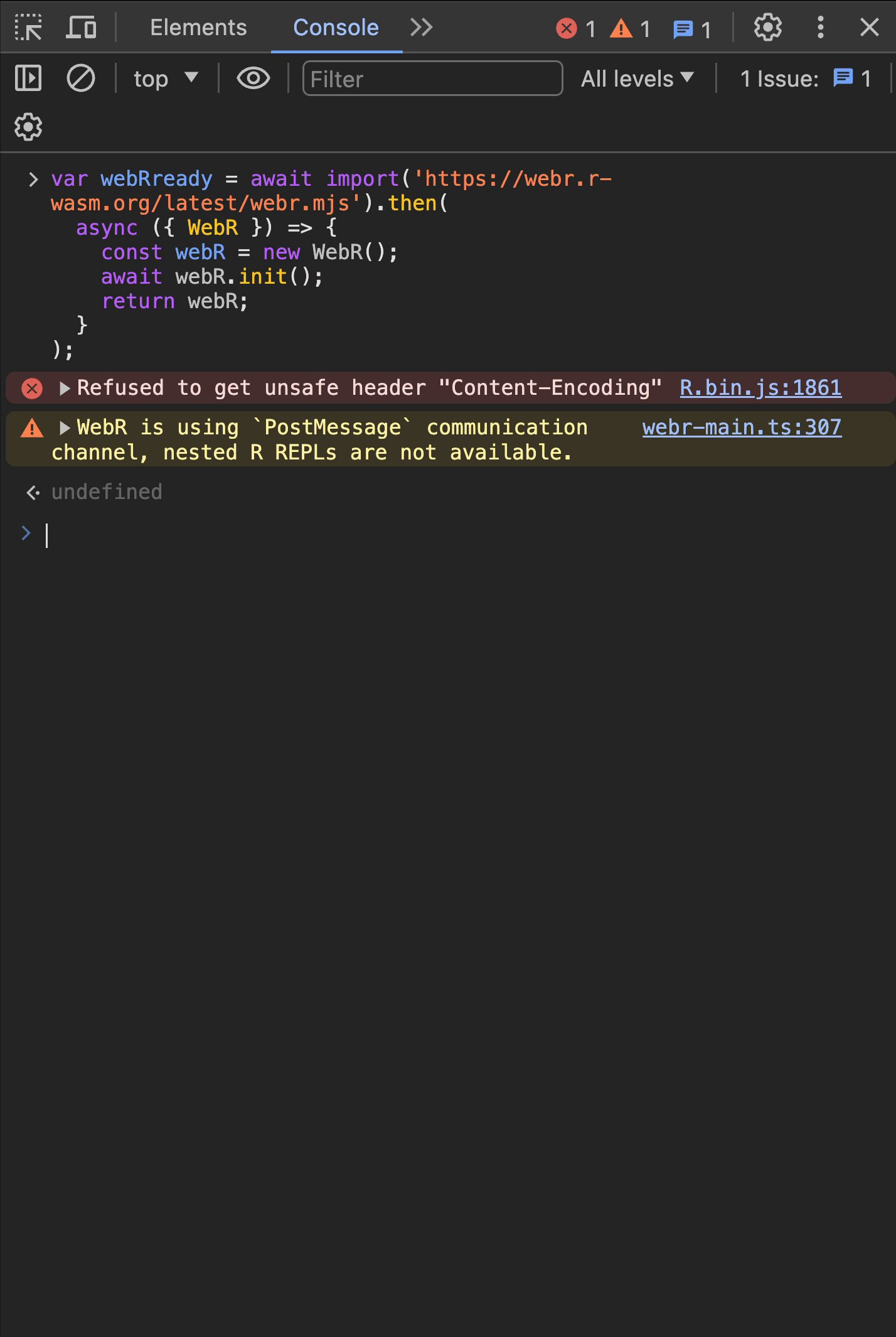
Using R in our Browser: Initialize
Using R in our Browser: Version

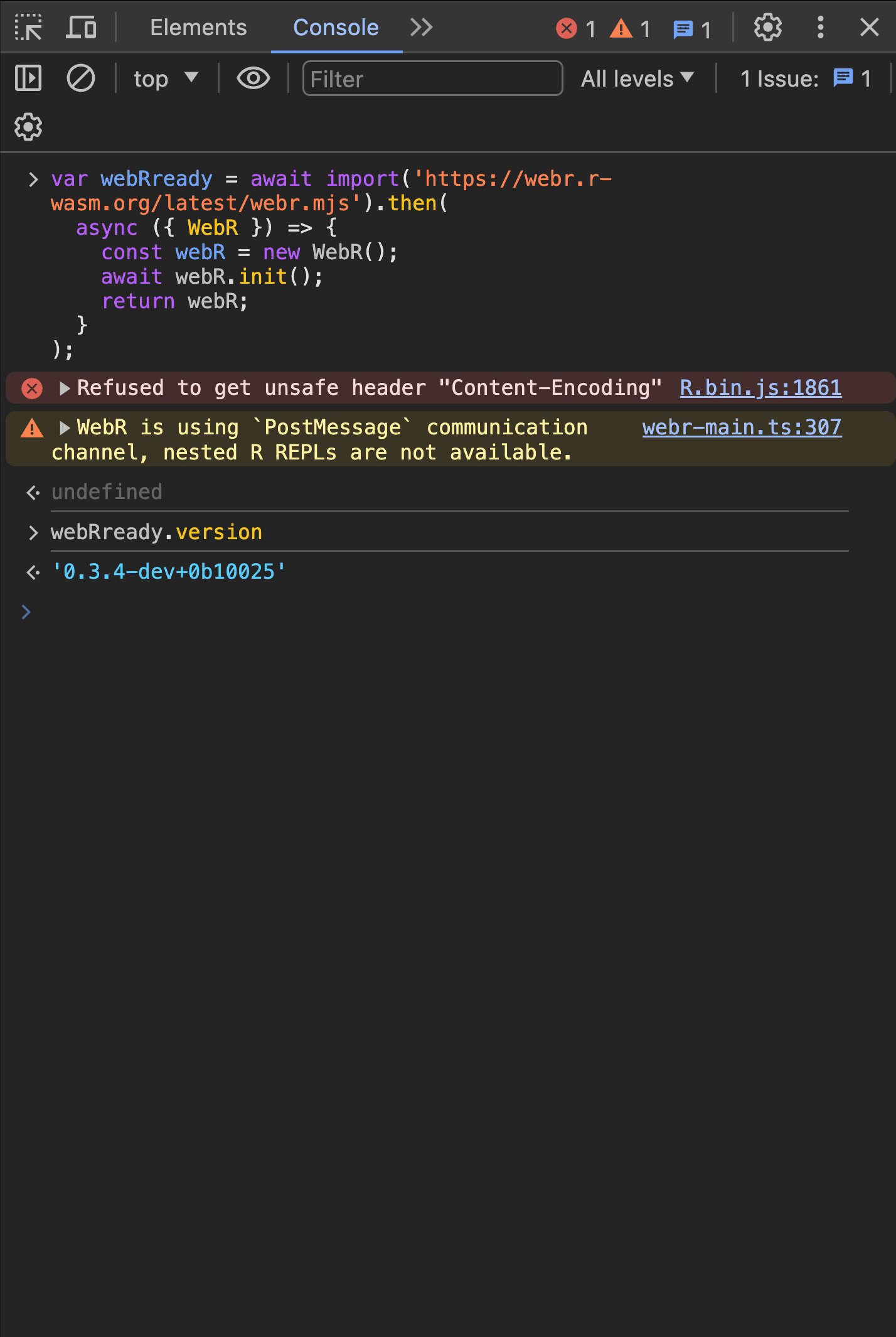
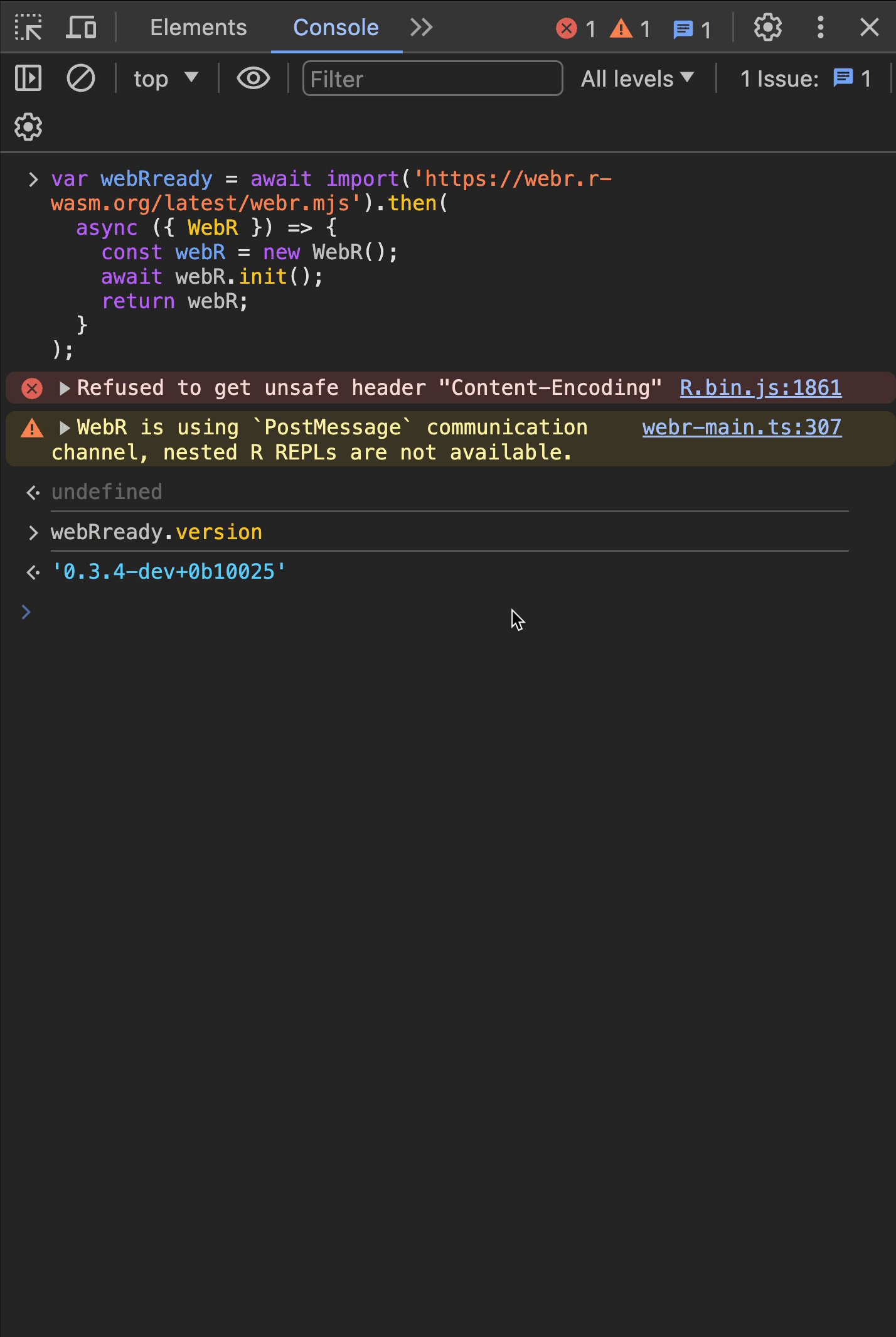
- Next, let’s determine what version of webR in use.
- Under the
latesttag, we’re using the development version. - We can change
latestto a specific version, e.g.v0.3.3, to pin the evaluation.
- Under the
- In console, type:
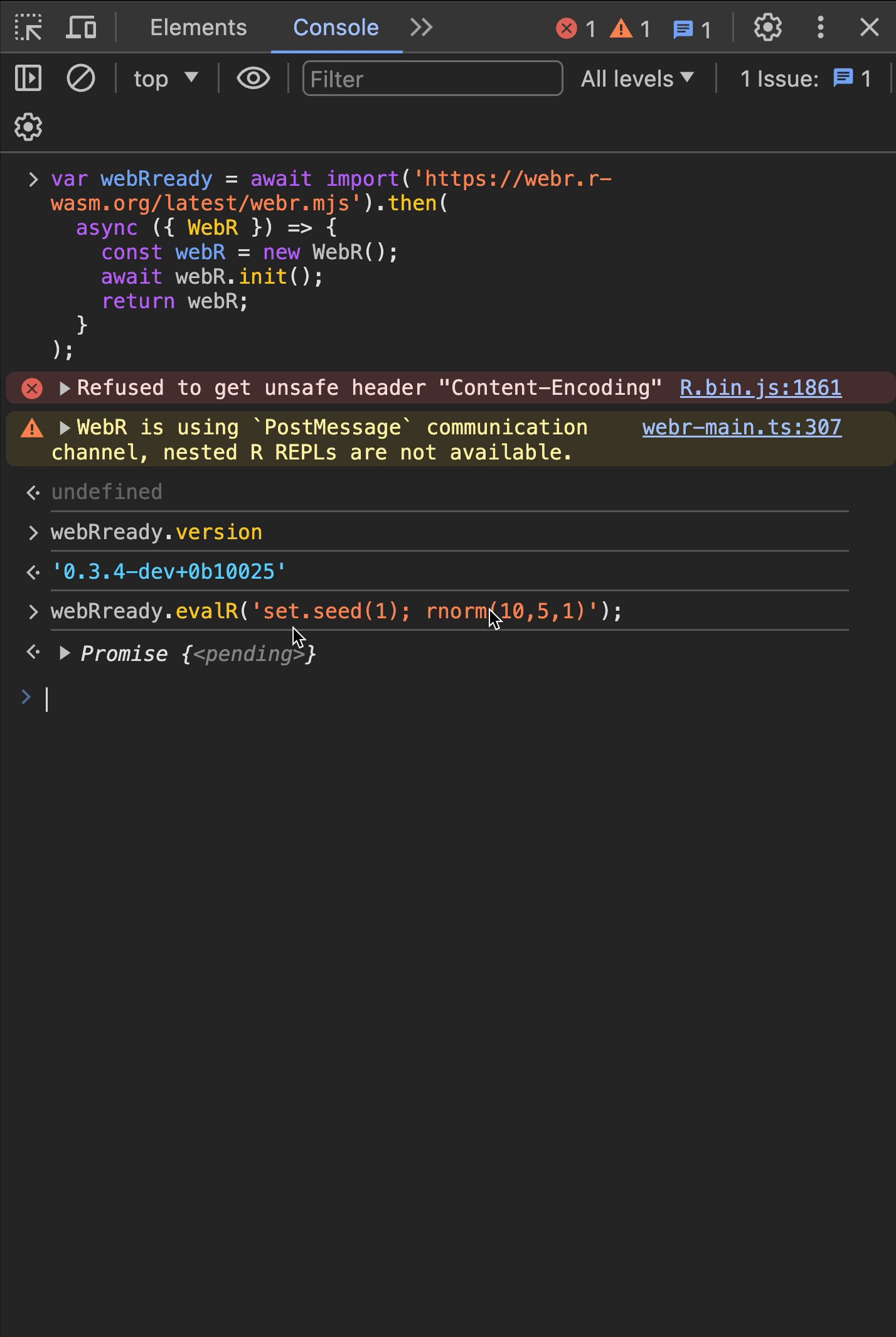
Using R in our Browser: Evaluate

Let’s try evaluating some R code using our webR instance.
In console, type:
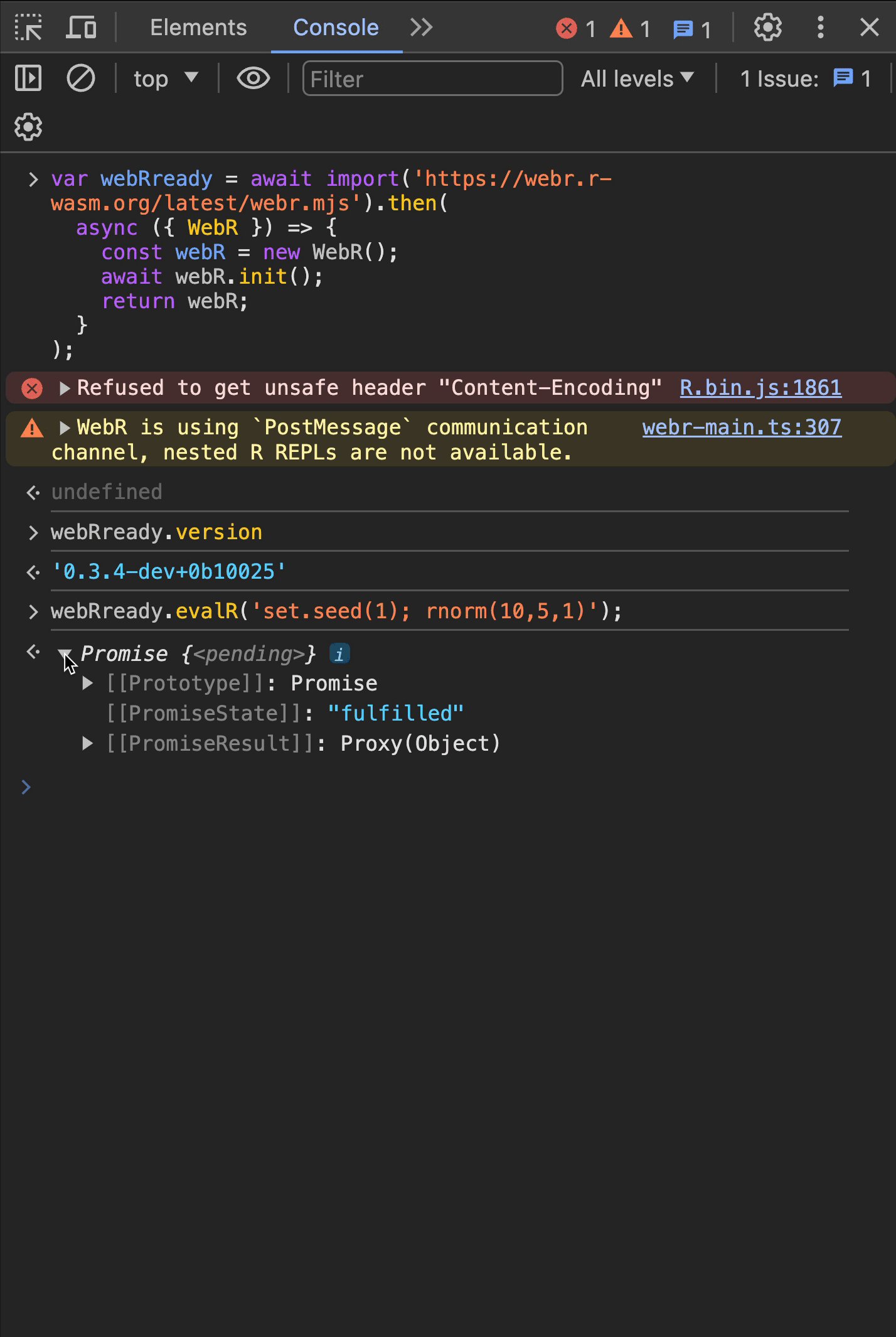
Using R in our Browser: Await

- Evaluation involves awaiting promise resolution with
await. - Promises are integral to asynchronous programming.
- Offloading long-running tasks keeps the main program responsive to new events.
- Tasks are run concurrently instead of sequentially.
- In console, type:
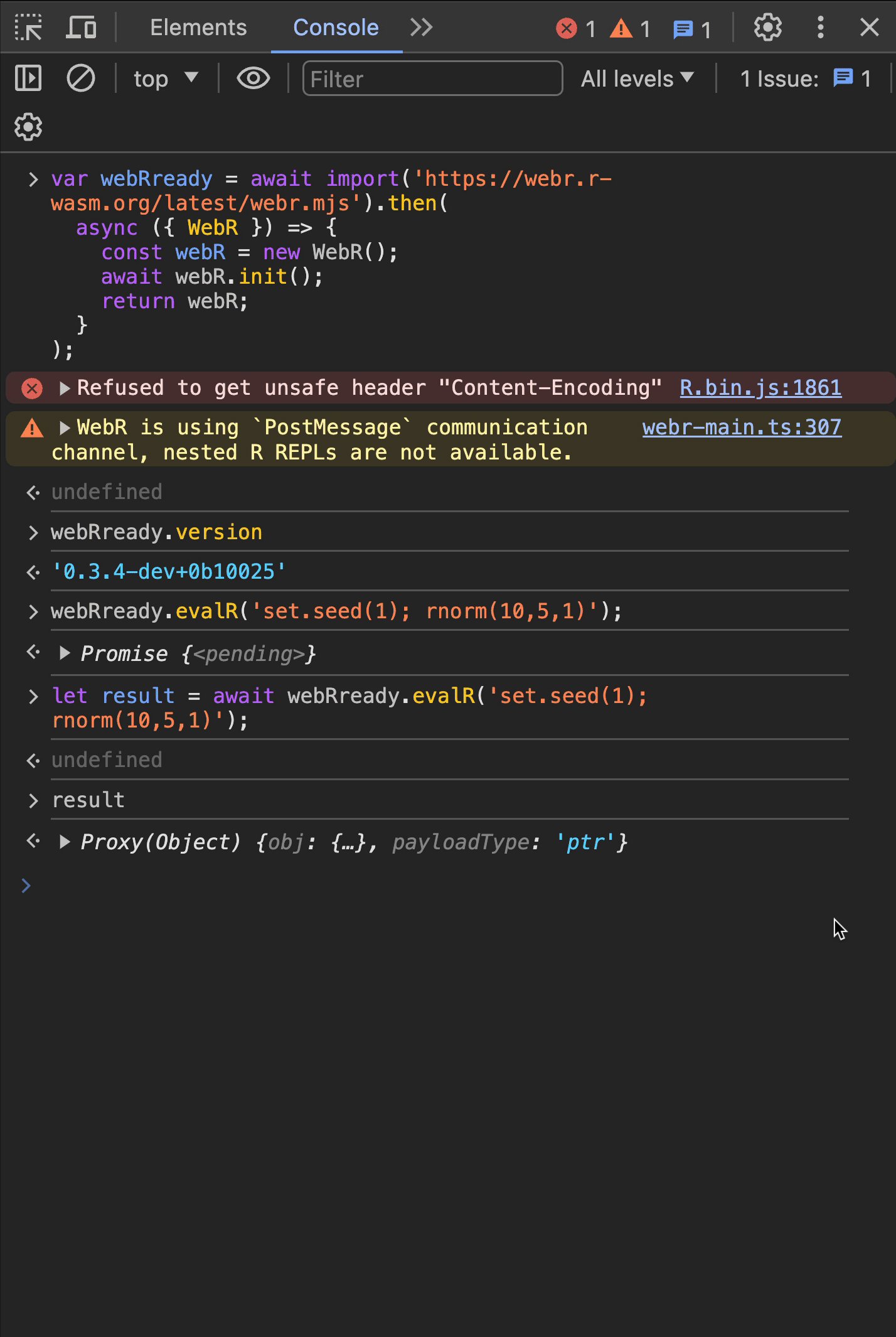
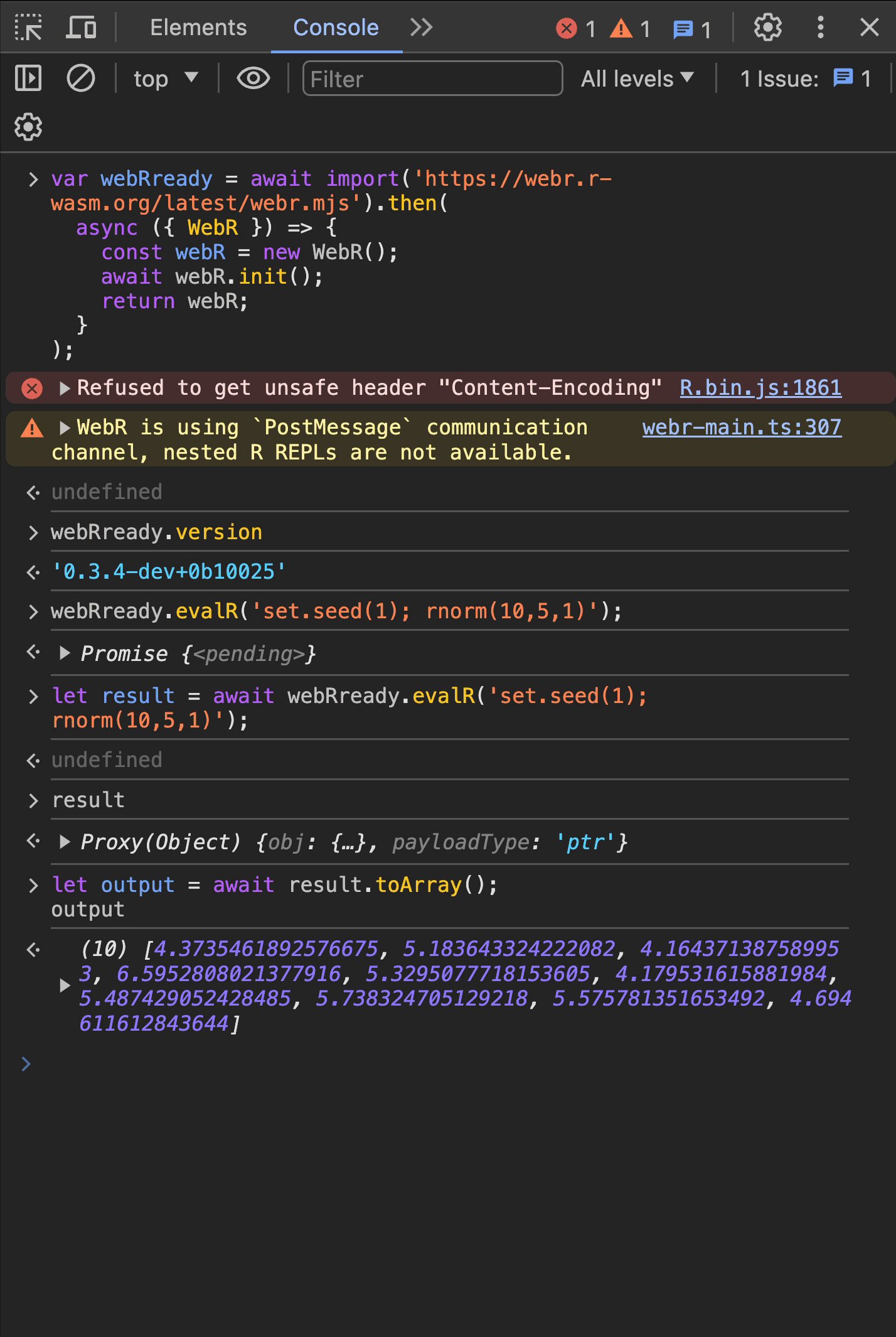
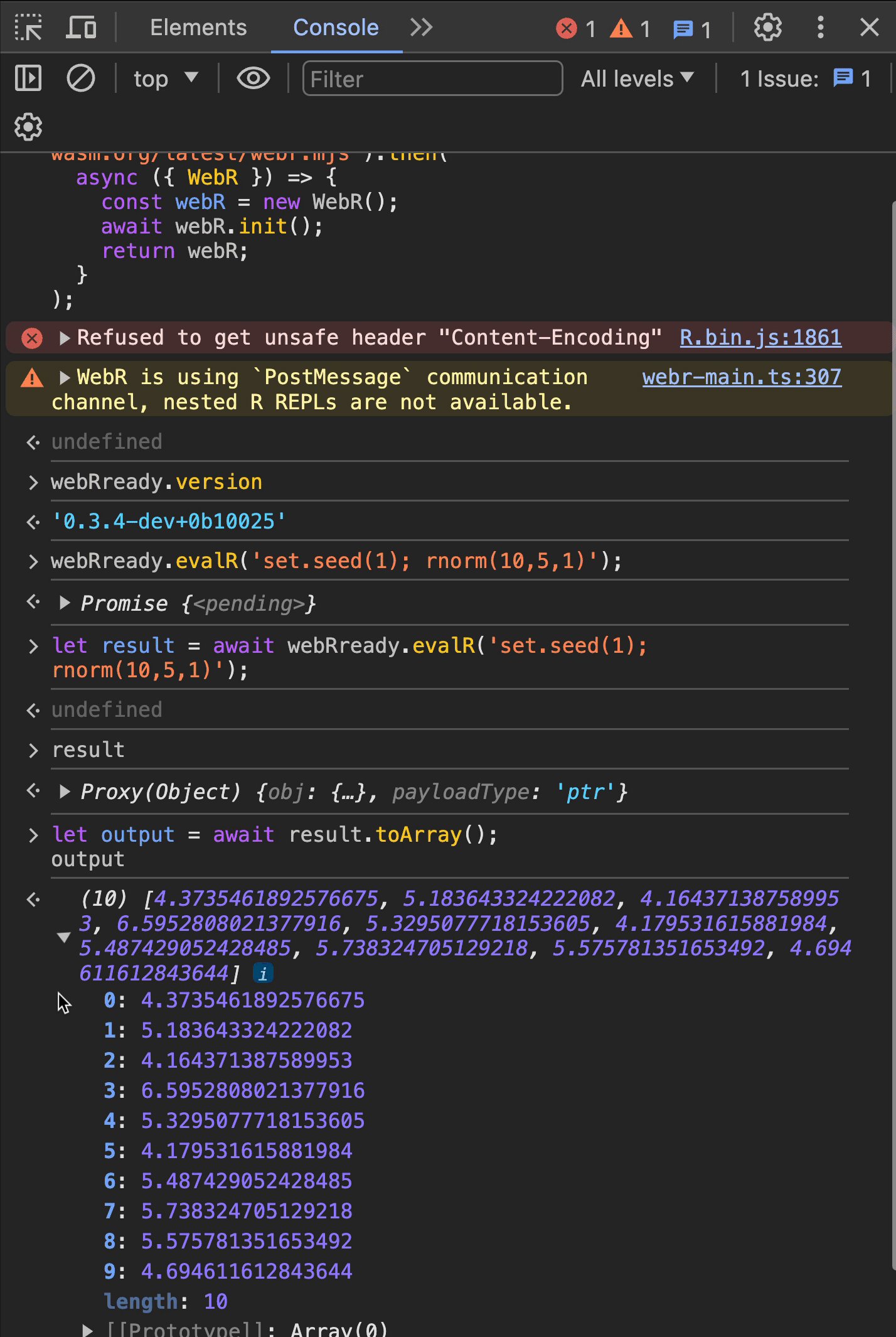
Using R in our Browser: Convert

- With the result being a pointer, we need to convert it to a JavaScript object to see the data.
- In console, type:
What are the values in R?
01:30
Open up your copy of R, what values are generated when running:
Does it match with the webR output?
WebAssembly and Python: Pyodide
- Pyodide is a version of the Python interpreter built for WebAssembly.
- Created by Michael Droettboom and Pyodide Contributors
- Features a robust seamless Javascript ⟺ Python foreign function interface.
- Allows for Python code to be directly run in a web browser, without a Python server.

Pyodide REPL
JupyterLab
JupyterNotebook
JupyterLite’s REPL
marimo
Wait, what is a “server”?
A server is a type of computer that is operating 24/7 on the internet that is interacting with your own computer.
We can think of servers in two ways:
- Compute
- Web
Note
There are more types of servers available; but, our discussion rests solely on those two.
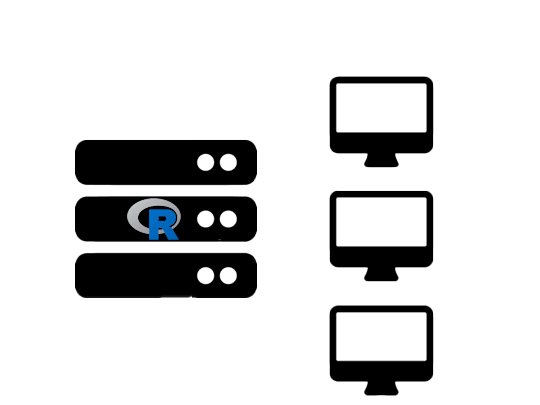
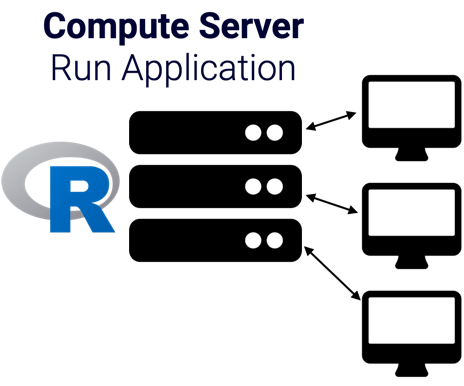
Compute Servers

- Compute Servers focus on performing calculations using software.
- High Performance Computing (HPC) Clusters are perfect example.
- Also Posit Workbench/RStudio Server or JupyterHub.
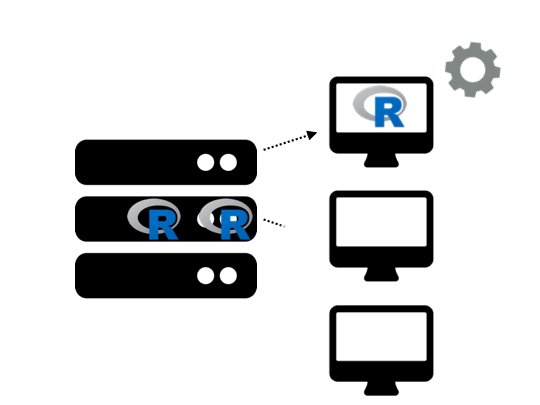
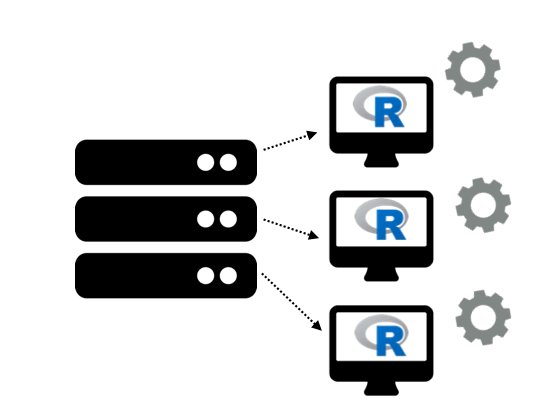
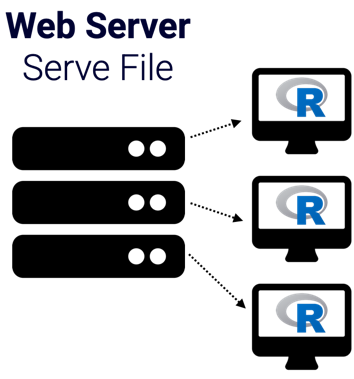
Web Servers

- Web Servers focus on serving documents to users.
- GitHub Pages, Netlify, and QuartoPub are examples of a static web host.
- Once the handoff is complete, no need to talk again.
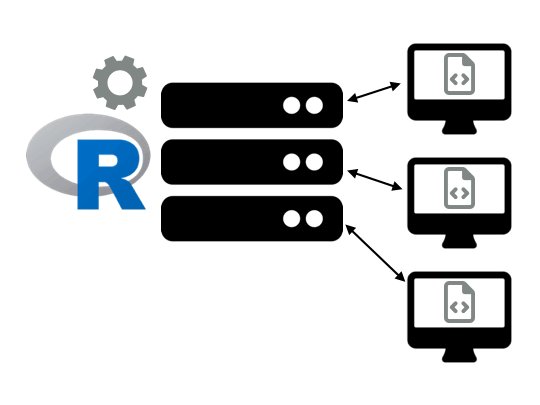
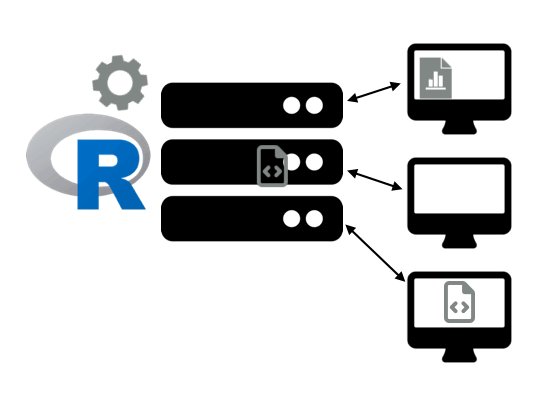
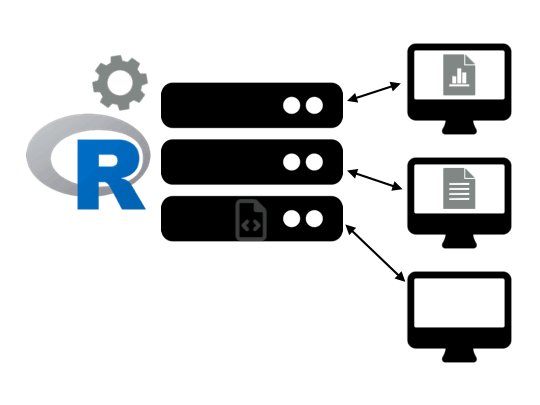
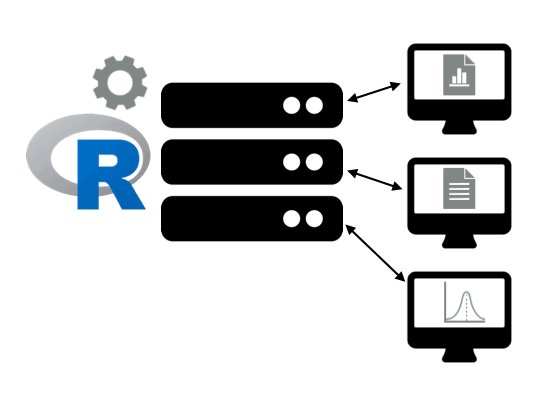
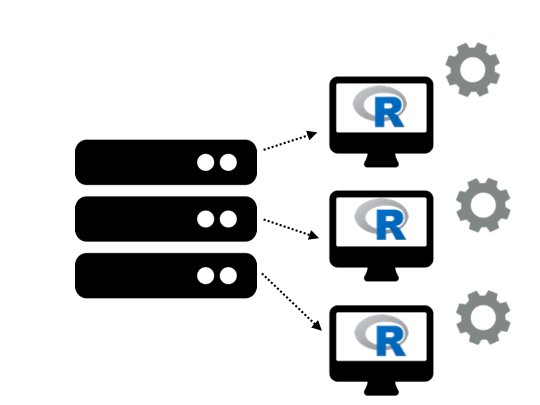
Data Science with Web Servers


Note
We can substitute the R logo with Python’s in these diagrams.
Trade-offs: Internet
- Paradigm shifted from installed software requiring a single download to multiple downloads.
- Internet bandwidth is precious (~1 TB Comcast cap, limited WiFi, slow internet).
- Requires an internet connection at the start.
- Need to obtain all resources over an internet connection.
- Lack of persistency; temporal by nature.
- Refresh page, poof work is gone!
Trade-offs: Privacy
- Nothing is secret as everything is in the source.
 {fig-alt=“An static image showing the source of a hidden solution on a page.” fig-align=“center”“}
{fig-alt=“An static image showing the source of a hidden solution on a page.” fig-align=“center”“}
Trade-offs: Complexity
- New layer of complexity to documents.
- Compute happens when the document opens.
- Not during the authoring stage.
- Uses standard code cell markdown
- Switch
{r}->{webr-r}or{python}->{pyodide-python}.
- Switch
- Setup using document header fields.
- No JavaScript manipulation required.
Trade-offs: Environment
- Universal environments
- Everyone has the same environment.
- Not an exact replica of original software.
- No license fees.
- Shinier computers perform better!
How many R packages are available?
🔗 https://repo.r-wasm.org (Warning: Minimum 75 MB)

Latest R packages from GitHub
r-universe.dev offers binaries based on an R package repository’s most recent commit:
Or, use a modified GitHub Action
- Not able to use https://r-universe.dev?
- No worries! The compilation can be done locally or in a GitHub Action.
- More at the end…
How many Python packages are available?
Outside of the Python packages built-in to Pyodide, the number of Python packages varies as there is no central repository.
- If a Python package is “pure” (
*py3-none-any.whl), then the package can be used as-is.- e.g.
basic-colormathon PyPI
- e.g.
- Otherwise, the packages must be compiled for Pyodide under specific Python and Emscripten versions.
- e.g.
*-cp310-cp310-emscripten_3_1_27_wasm32.whl
- e.g.
Quarto and quarto-{pyodide,webr}
Quarto
- Next generation publishing system.
- Unify and extends the R Markdown ecosystem.
- Develop and Switch formats without hassle.

Quarto Extensions
- Quarto Extensions are a powerful way to modify and extend the behavior of Quarto.
- Themes (
quarto-stanford), Filters (quarto-{webr,pyodide}), Shortcodes (quarto-embedio), Revealjs Plugins, Journals (quarto-jss).
- Themes (
- These extensions can be created and distributed by anyone.
- Official List and a topics list
- Extensions are usually written using Lua as a Pandoc Lua Filter
How the quarto-{webr,pyodide} extension works

Use cases
- For {quarto-webr}, we’ve seen a lot of adoption within the R community.
- Many great community examples of the project’s use.
- For {quarto-pyodide}, the extension is relatively new (~Feb 2024)
- Prof Louis Moresi’s EMSC program (Source)
- Rémi Genet’s Introduction to Python (French) (Code adoption)
- Prof. Kendra Burbank’s STAT 24320 course notes (Source)
Next steps
- The next slides focus on authoring documents with dynamic interactions.
- We’ll go through the process for installing and using a Quarto extension.
- Alternatively, you can use our authoring codespace. Discussed next…
Authoring Codespace
If you are comfortable with VS Code, you can jump right into an authoring Codespace by clicking on the following button:
Note: Codespaces are available to Students and Teachers for free up to 180 core hours per month through GitHub Education. Otherwise, you will have up to 60 core hours and 15 GB free per month.
Install the {quarto-webr} Extension
Open or Create an RStudio Quarto Project
Navigate to the Terminal tab in lower left side of RStudio
Type the install command:
quarto add coatless/quarto-webrand press enter.
![]()
Voila! It’s installed.
Quarto Project Structure
The project directory should contain the following structure:
.
├── _extensions
│ └── coatless/quarto-webr # Added by 'quarto add'
├── _quarto.yml # Created by 'quarto create'
└── webr-demo.qmd # Quarto Document with webRImportant
If the _extensions directory is not found within a Quarto project, the project is not using any extensions!
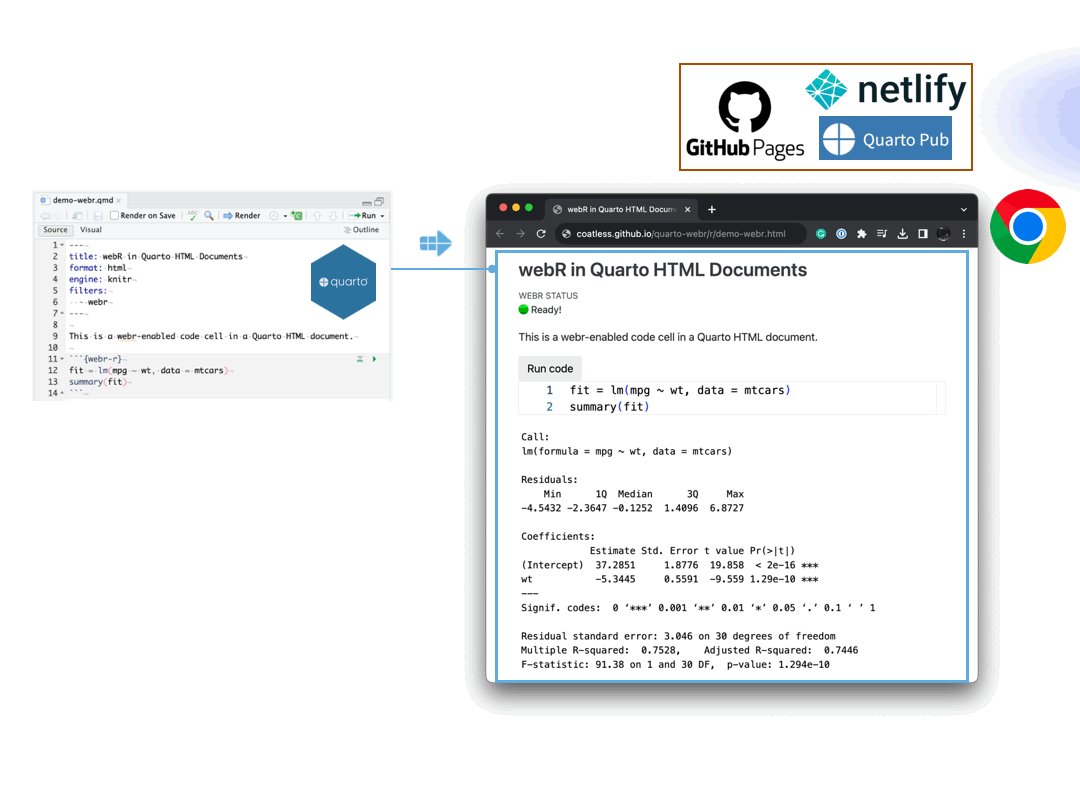
Using {quarto-webr} - 4 Steps
Using {quarto-webr} - 4 Steps
Using {quarto-webr} - 4 Steps
Using {quarto-webr} - 4 Steps
- Add
engine: knitr - Add the
webrFilter - Use
{webr-r}instead of{r} - Render the document!
- Mac:
Cmd (⌘) + Shift (⇧) + K - ⊞ Win:
Ctrl + Shift + K
Or, you can press the “Render” button ![]()
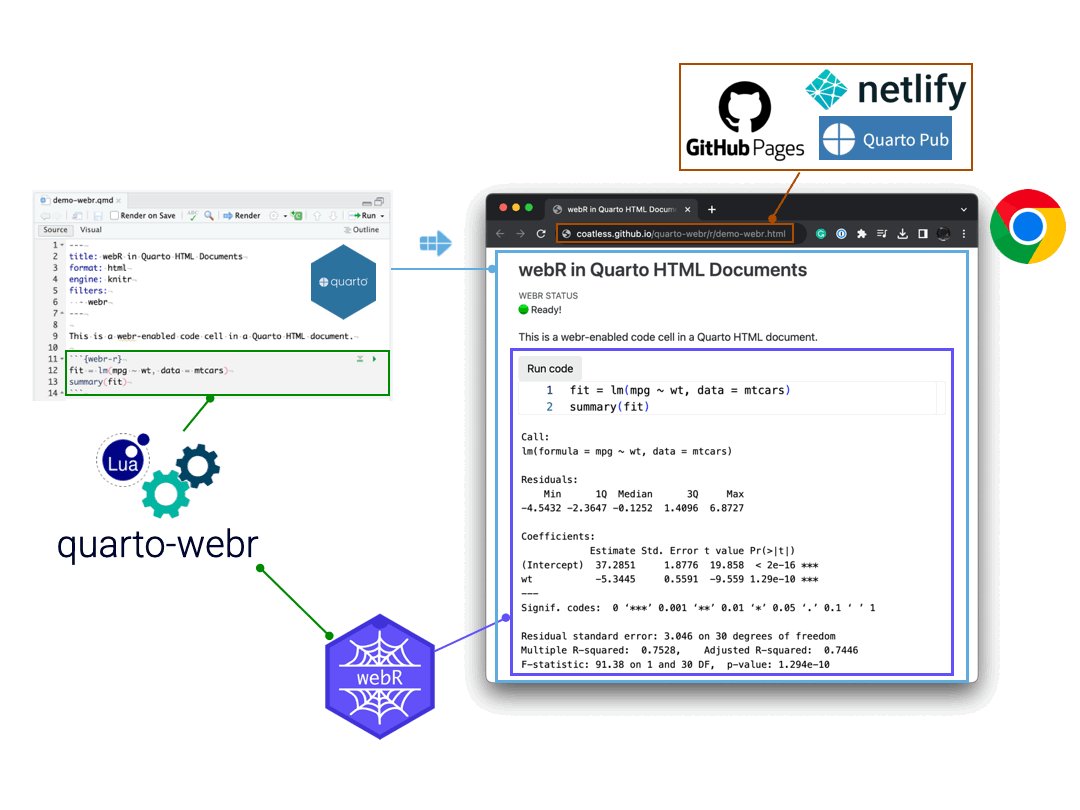
{quarto-webr}: In Action

{quarto-webr} Extension in Action
What about Python? Similar story…
First, install the {quarto-pyodide} extension using Terminal with:
Next, register the extension in the Quarto Document with:
Finally, use {pyodide-python} instead of {python} when creating a code cell.
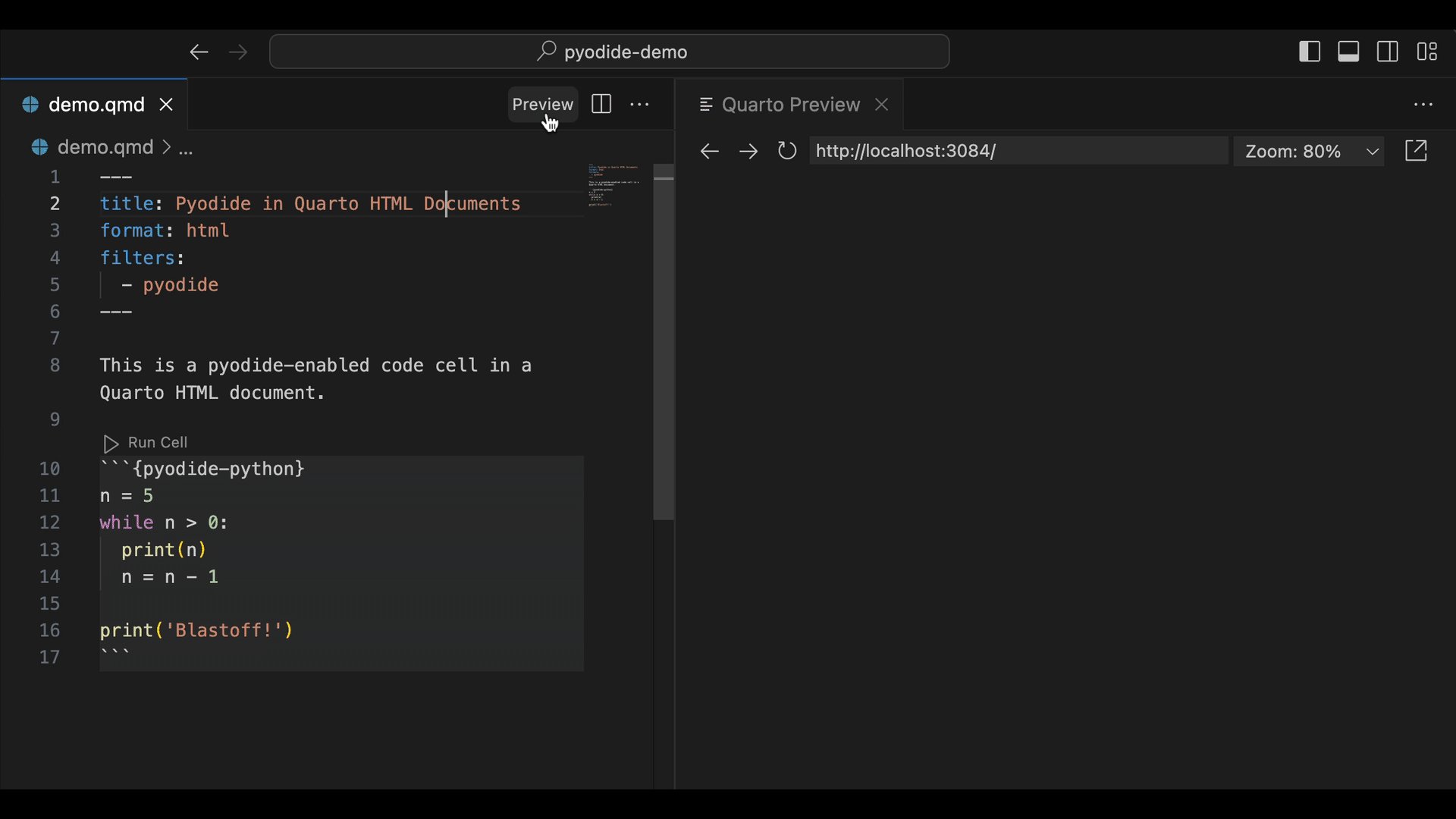
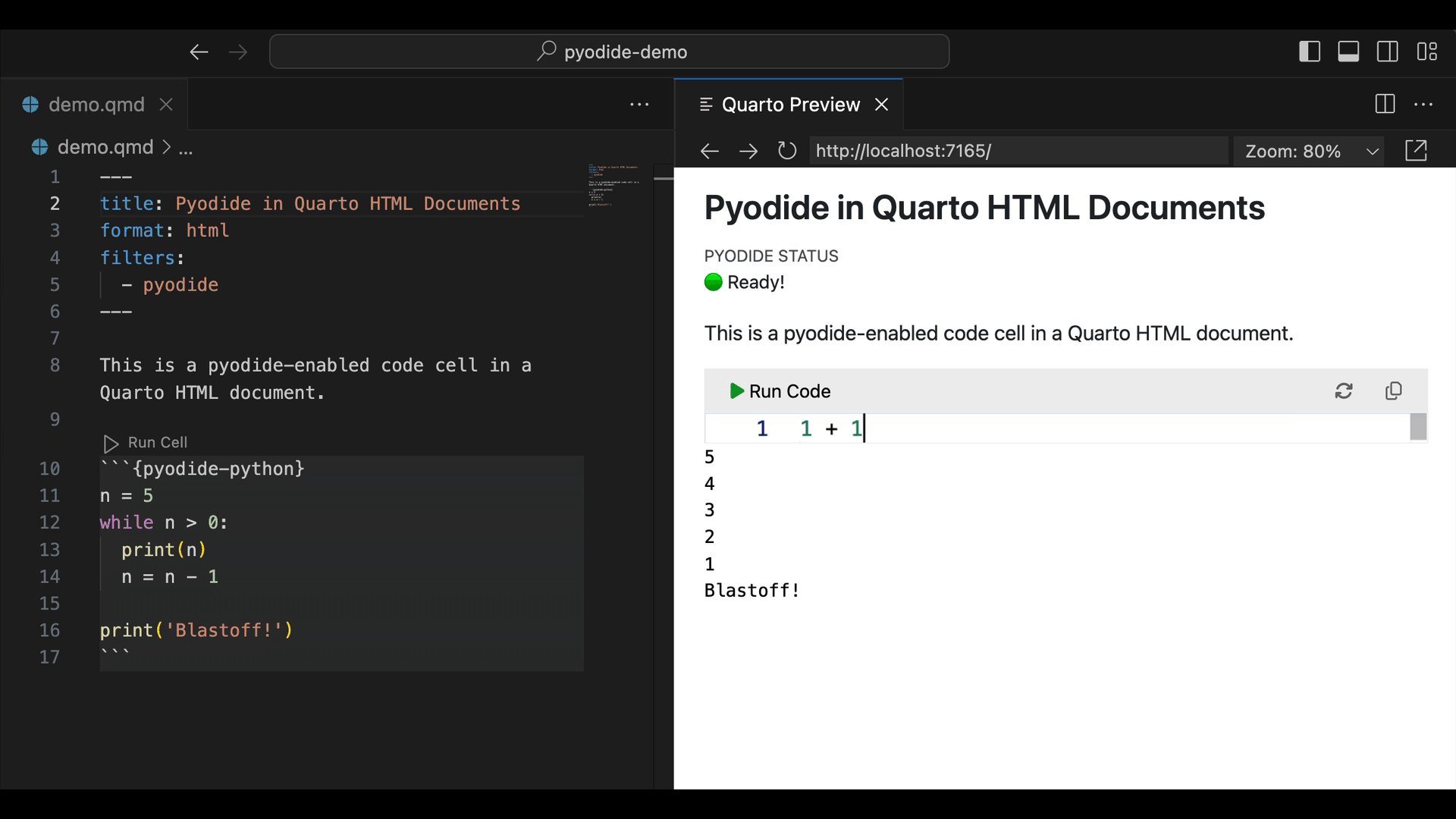
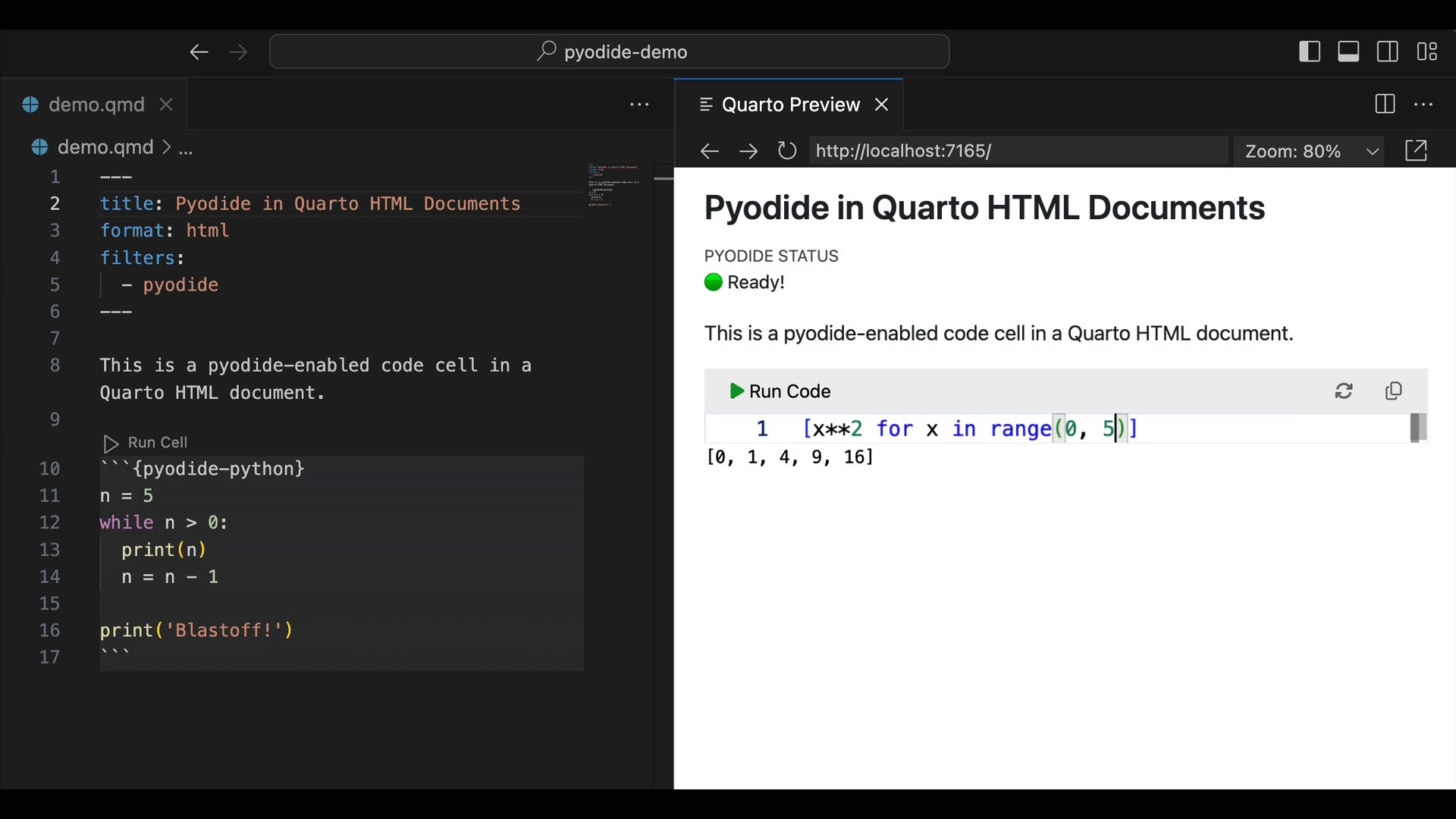
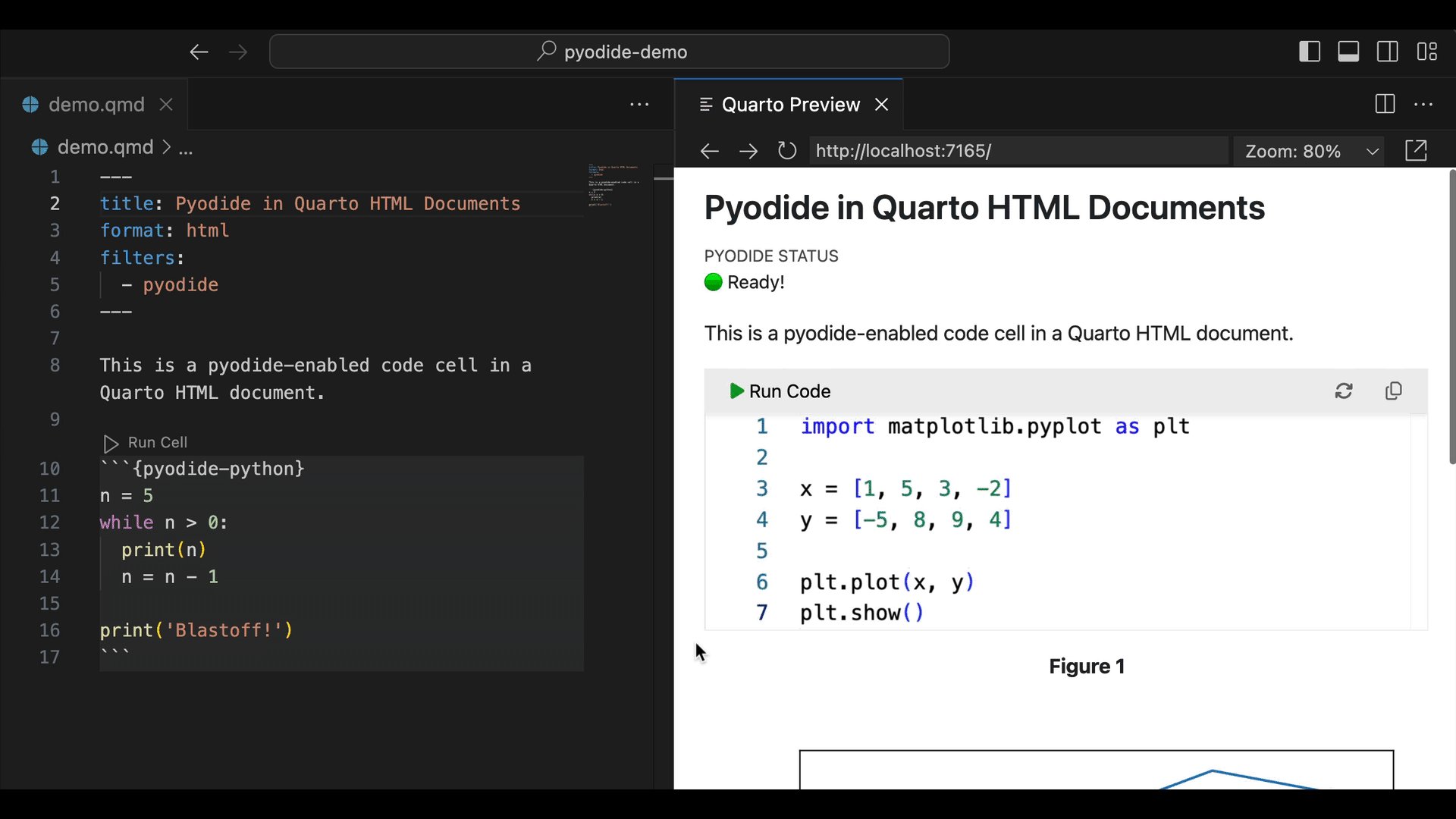
{quarto-pyodide}: In Action

{quarto-pyodide} Extension in Action
Options for {quarto-webr}
There are two types of options in {quarto-webr}:
- Cell-level: Customize how code is evaluated inside of the cell.
- Document-level: Globally set different document properties.
Note
The cell-level options use a custom code cell parser called {quarto-codecelloptions} and, thus, are not exactly 1-to-1 with Quarto options.
Document-level options
For example, we could disable the status indicator and pre-load different R packages by specifying in the document’s YAML header the webr meta key:
Cell-level options
Cell-level options direct the execution and output of executable code blocks. These options are specified within comments at the top of a code block by using a hashpipe, e.g. #| option: value.
context option
- The
contextcell option handles how the code is executed and displayed to a user. - The default context is
interactive, which gives us a runnable code cell. - Other options for
contextare:context: outputwhich only shows the outputcontext: setupwhich shows neither output nor code.
- More details…
Demos
- Let’s take a look at how different cell and document options behave by looking at the Feature Demos for {quarto-webr}.
- Alternatively, we can see examples with {quarto-pyodide}’s interactive cell.
Important
{quarto-pyodide} has yet to receive the options treatment! We only make available an interactive editor.
Publishing
Sharing Work
- Once you are satisfied with the Quarto document, it’s time to publish your work!
- The publishing step is important as the documents need to be viewed under the guise of a server.
- Directly accessing the HTML document may prevent it from working correctly under various configuration options.
- There are multiple options for publishing with Quarto, and we’ll present two of them.
Publish Options
To make your Quarto document accessible on GitHub Pages via Quarto, use the following command in Terminal:
This option is great if you want to share your document through a GitHub Pages website.
Alternatively, you can publish your Quarto document on Quarto Pub via Quarto. Use the following command in Terminal:
This option provides you with a shareable link for easy access by others and is a good choice if you prefer a dedicated platform for your documents.
Continuously Publishing
Continous Deployment
Continuous deployment (CD) is the notion that each time a collaborator contributes code into a branch of the repository, the code is automatically built and put into a production environment.
Overview of Services
- GitHub: Enables version control and integrates with …
- Continuous deployment (CD) services that build and deploy code on each pushed commit
- GitHub Actions: GitHub’s built-in way. (Preferred)
- Azure Pipelines: Microsoft’s Azure cloud version
Prebuilt GitHub Actions
- GitHub Actions have already been created for various Quarto, R language, webR, and Pyodide workflows.
- These actions provide a way to quickly setup the necessary configuration files for the repository to be continuously deployed.
- Actions are programmed through a combination of YAML, Shell, Node.js, or Dockerfiles.
- Moreover, these actions usually contain the “best practices” for deployment.
Using a GitHub Action
Let’s say we want to use a GitHub action for building a webR package alongside a pkgdown website using GitHub, inside of our RStudio package project we would run:
# install.packages("usethis")
usethis::use_github_action(
"https://raw.githubusercontent.com/r-wasm/actions/main/examples/rwasm-binary-and-pkgdown-site.yml"
)This copies the YAML file for the action and sets it up inside of the .github/workflows folder, e.g.
What about just publishing for Quarto?
- The prior example is great for package development.
- But, what if we just wanted to publish our Quarto document?
- How can we automatically render and deploy our Quarto documents to GitHub Pages?
- We’ll need to build a custom workflow!
- The next few slides cover the GitHub Action workflows used in the demo repo.
Stepping through the Action: Triggers
Stepping through the Action: Config
Next, we’ll specify what operating system will be used, restrict multiple jobs from running, and describe the permissions the workflow has.
Stepping through the Action: Setup R
# ... previous slide
steps:
- name: "Check out repository"
uses: actions/checkout@v4
- name: "Setup pandoc"
uses: r-lib/actions/setup-pandoc@v2
- name: "Setup R"
uses: r-lib/actions/setup-r@v2
- name: "Setup R dependencies for Quarto's knitr engine"
uses: r-lib/actions/setup-r-dependencies@v2
with:
packages:
any::knitr
any::rmarkdown
any::downlit
any::xml2Next, we obtain a copy of the repository.
Then, we specify the different software dependencies for the project.
As we’re using the engine: knitr, this requires additional R package dependencies.
Stepping through the Action: Quarto
In the next part of the file, we focus on Quarto:
- Installing Quarto
- Installing the {quarto-webr} Quarto extension
- This step can be ommitted; but, we want future updates!
- We can also pin the version by using
coatless/quarto-webr@v0.4.1
- Render any
.qmdfiles in the current directory
Stepping through the Action: Deploy
Finally, we take our rendered Quarto documents and create a zip archive that can be used on GitHub Pages.
Then, we deploy that archive onto GitHub pages.
Enable GitHub Pages

View the Deployed Documents
From here, our augmented Quarto documents with interactivity should be available for everyone!
https://quarto.thecoatlessprofessor.com/quarto-webr-pyodide-demo/
You can see the deployment repository here:
Concluding
Future Work
- Improve the {quarto-pyodide} extension features.
- Move toward a message posting interface.
- Improve graphing support
- Formalize a built-in code exercise checking feature.
- Push toward native code APIs.
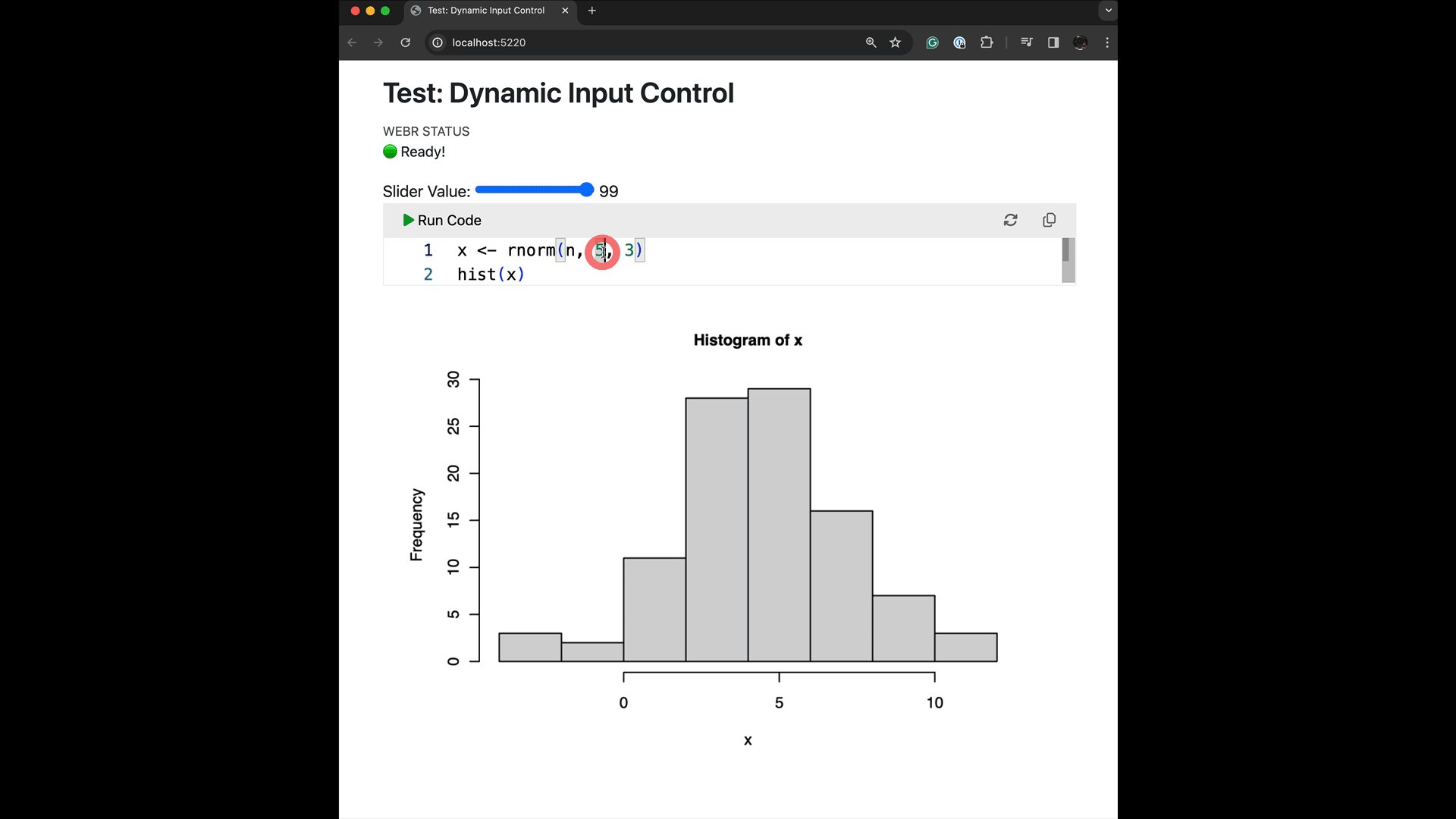
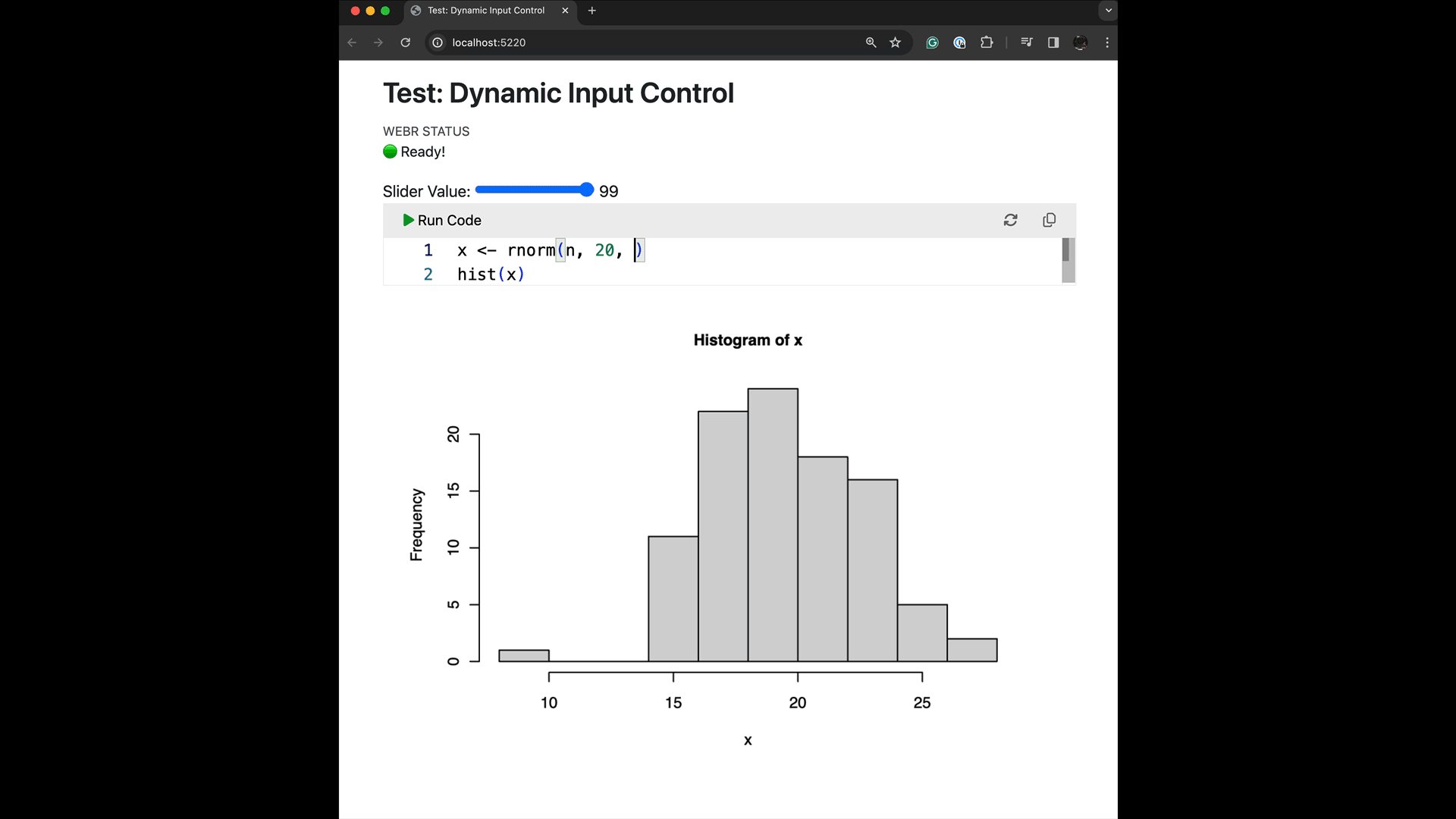
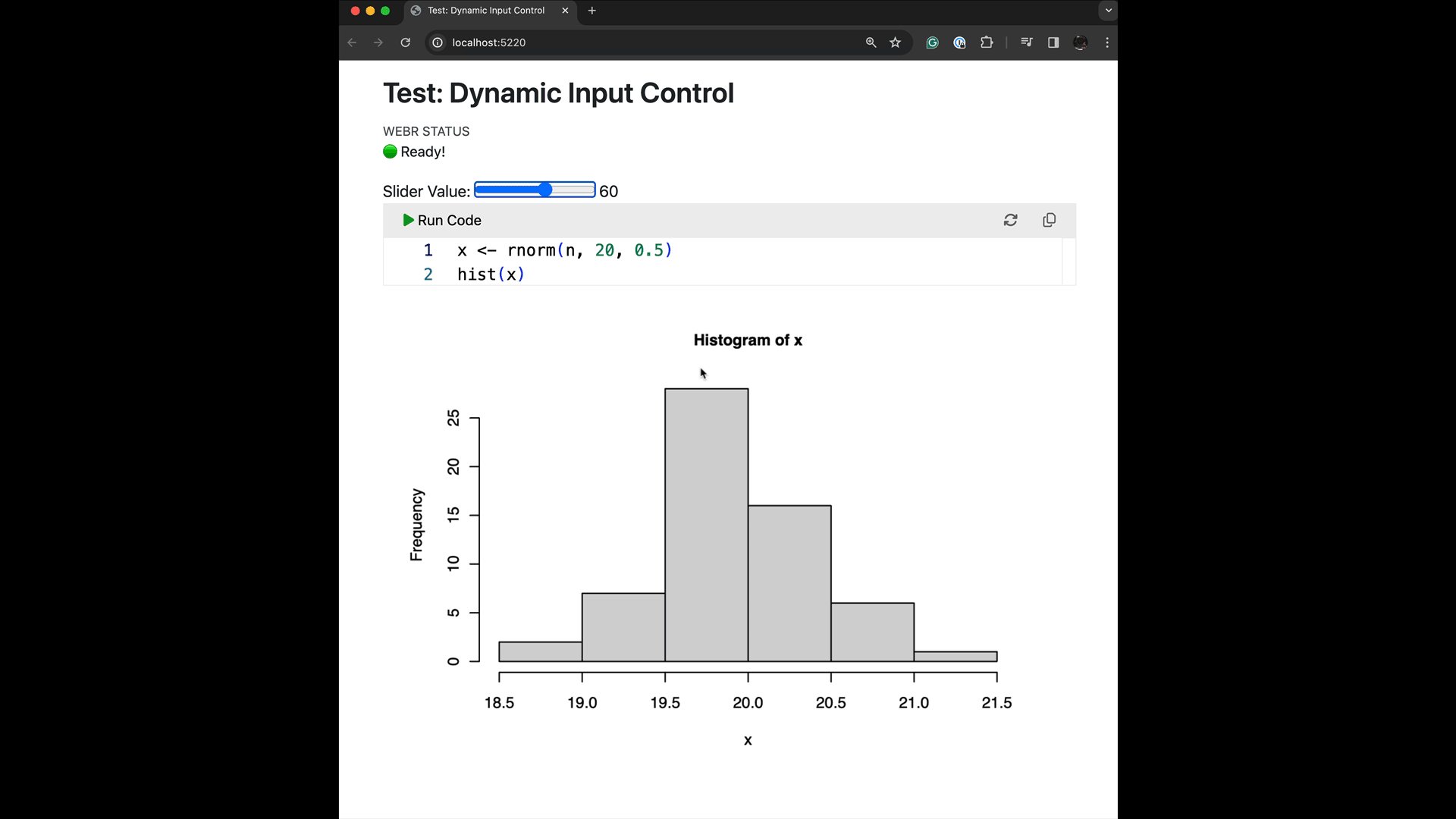
- Explore incorporating dynamic input toggles alongside code cells.
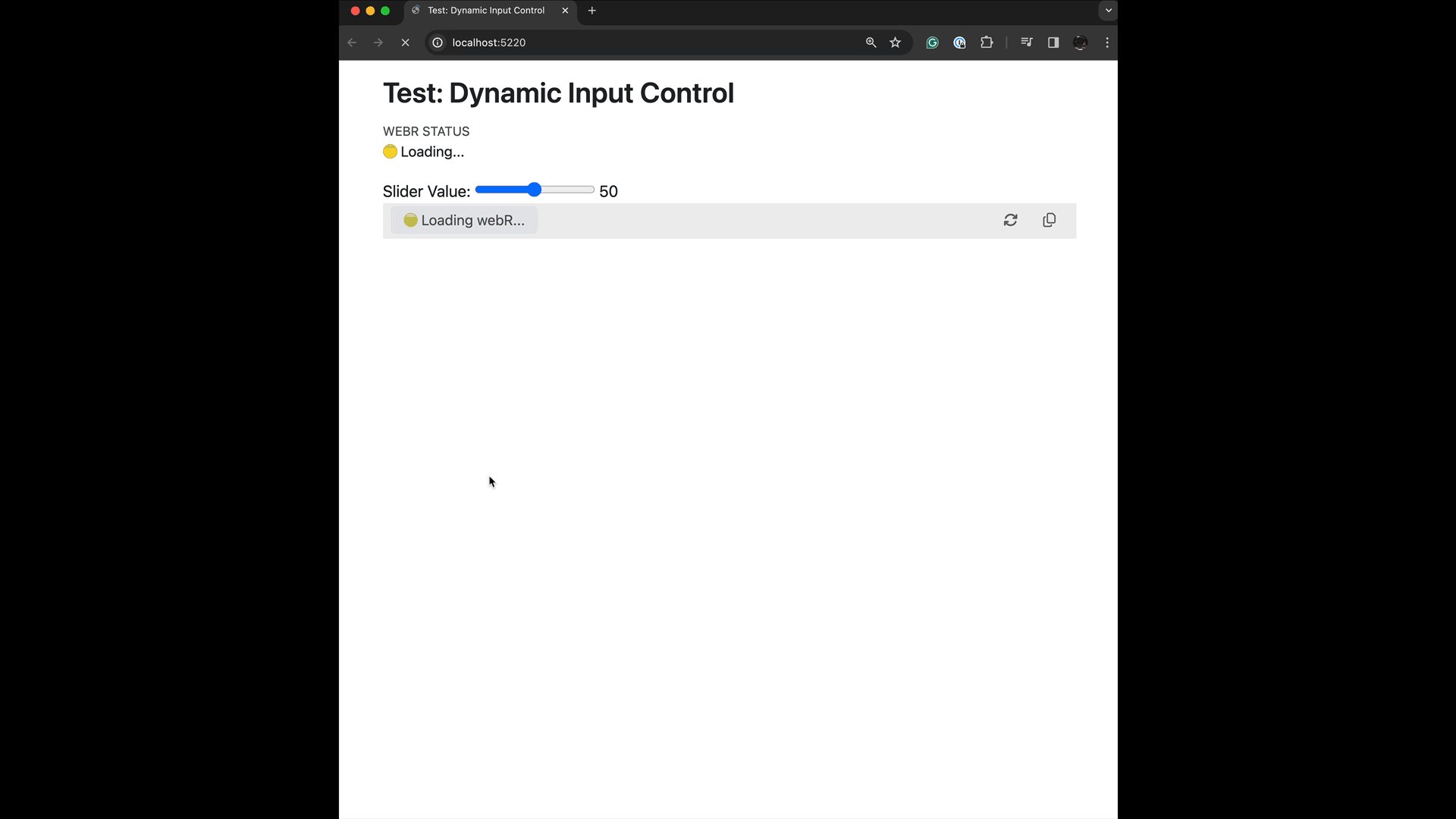
Prototype Dynamics

Thank you! Questions?
Thank you for the invitation to talk today!
Questions